01-Typora自用设置
1. 新版破解
下载
Typora 官网地址:https://typora.io
Typora 中文官网地址:https://typoraio.cn
工具下载地址:蓝奏云,密码:fkmj || 百度网盘,密码:dcqe
复制文件至安装目录
把解压出来的两个 exe 文件复制到 Typora 的安装目录下,默认路径为:C:\Program Files\Typora,如安装在其他路径,请自行替换。
以管理员运行cmd执行两个exe
(1)输入 cd C:\Program Files\Typora 按回车,跳转到 Typora 安装路径。
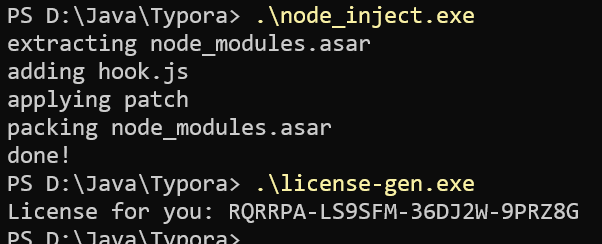
(2)输入 node_inject.exe 按回车,等待提示“**done!**”。
(3)输入 license-gen.exe 按回车,等待显示序列号。

打开typora激活
启动 Typora,随意输入邮箱地址,并将生成的序列号粘贴到激活窗口中,点击按钮。
上述方法已验证无效。
最新方法:2025.12 使用1.9.5版本破解方法
2. 主题设置
文件 >> 偏好设置 >> 外观 >> 主题 >> 获取主题 >> 下载(
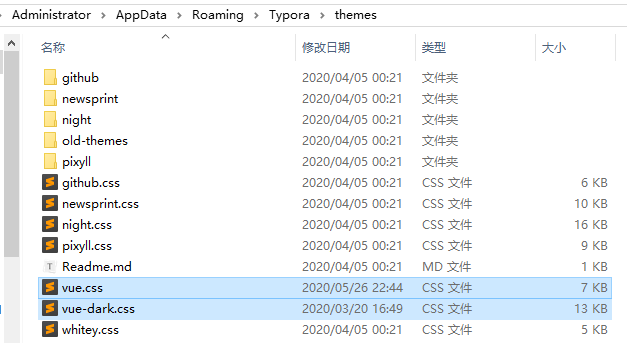
Vue)解压下载的 typora-vue-theme-master.zip 中的
vue.css和vue-dark.css文件到下面的目录文件 >> 偏好设置 >> 外观 >> 主题 >> 获取主题 >> 打开主题文件夹

3. 字体设置
1 | |
4. csdn文章复制在线转md
csdn文章路径: https://blog.csdn.net/xxx/article/details/123
浏览器url中进入阅读模式,加read://:read://https://blog.csdn.net/xxx/article/details/123
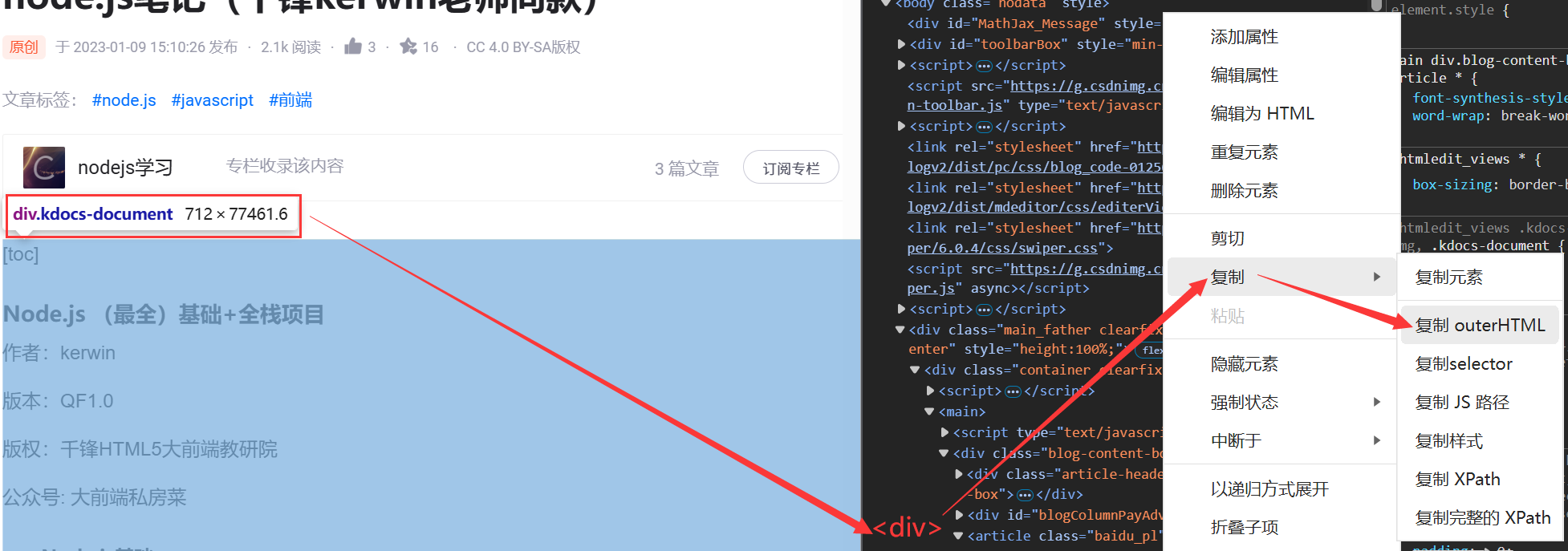
F12开发者工具模式,复制文章内容的div为 outHTML:

在线转md:

01-Typora自用设置
https://janycode.github.io/2016/05/20/00_先利其器/05_Typora/01-Typora自用设置/