01-Typora自用设置
1. 主题设置
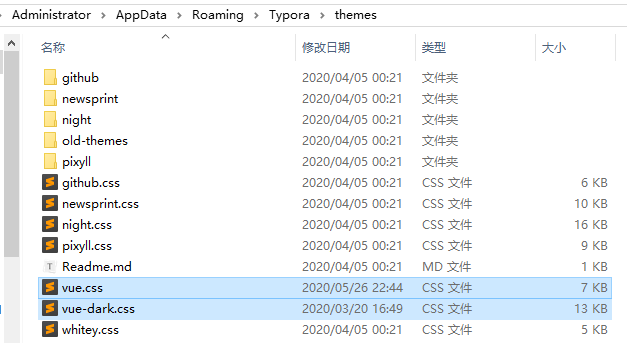
文件 >> 偏好设置 >> 外观 >> 主题 >> 获取主题 >> 下载(
Vue)解压下载的 typora-vue-theme-master.zip 中的
vue.css和vue-dark.css文件到下面的目录文件 >> 偏好设置 >> 外观 >> 主题 >> 获取主题 >> 打开主题文件夹

2. 字体设置
1 | |
01-Typora自用设置
https://janycode.github.io/2016/05/20/00_先利其器/05_Typora/01-Typora自用设置/