01-基本标签
1. 结构:html、head、title、meta、body
根:<html> </html>
头:<head> </head>
标题:<title> </title>(在头标签中)
元信息:<meta charset="utf8">(在头标签中)
主体:<body> </body>
color=”颜色”
bgcolor=”背景色”
background=”背景图路径”
颜色表示方式:① 颜色名称 red green ② RGB模式 #000000 #FFFFFF
2. 排版:p、br、hr
注释:<!-- 注释文本 -->
换行:<br />
段落:<p> </p> 自带换行,有行间距
水平线:<hr />
hr 标签属性:
width=”宽度” 像素px / 百分比%
size=”高度” 水平线的粗细,避免过粗,一般个位数,eg:6px
color=”水平线颜色”
align=”对齐方式 left、center默认、right”
3. 标题:h1、h2、h3、h4、h5、h6
标题:<h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6>
数字越小、字号越大、默认加粗、默认字号、默认占据一行、默认有行间距
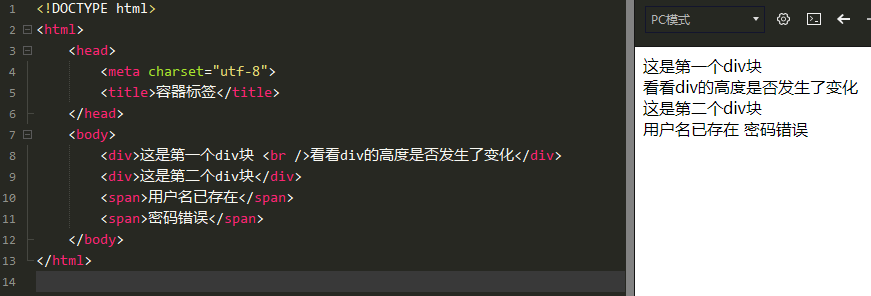
4. 容器:div、span
块:<div> </div>
行级:<span> </span>

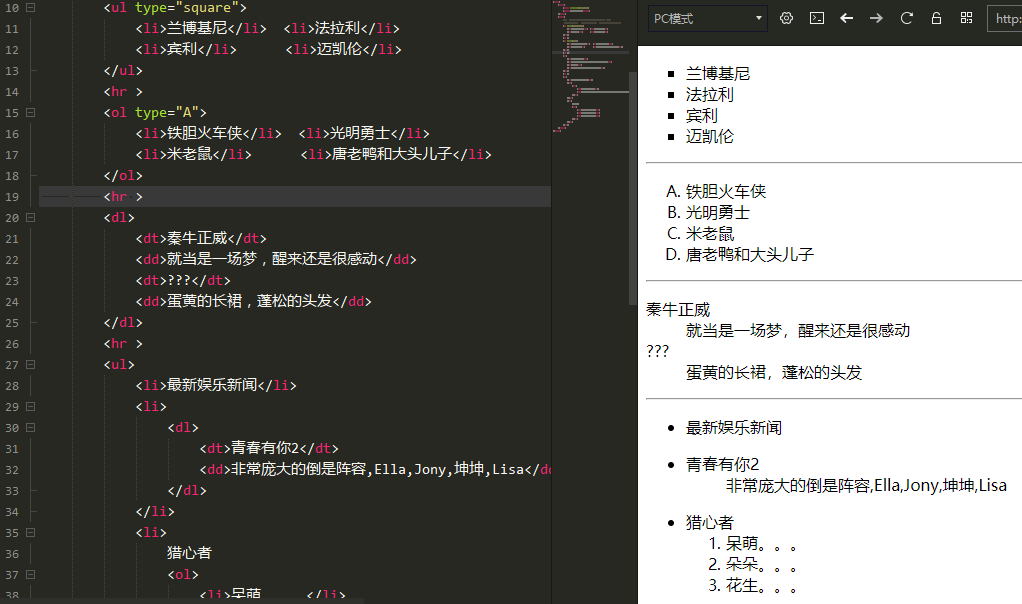
5. 列表:ul-li、ol-li、dl-dt-dd
无序列表:<ul> <li> </li> <ul>
有序列表:<ol> <li> </li> <ul>
定义列表:<dl> <dt> </dt> <dd> </dd> </dl>
列表嵌套:相互任意嵌套。
无序列表属性:
type=”?”
实心圆:disc (默认)
空心圆:circle
黑色方块:square
有序列表属性:
type=”?”
数字:1
大小写字母:A / a
罗马数字:I / i
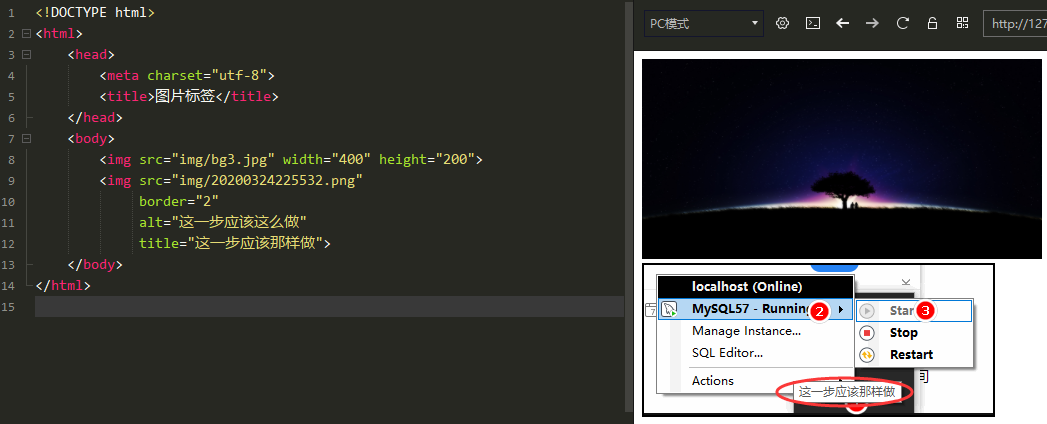
6. 图片:img
图片:<img />
src=”图片地址”
height=”高度”
width=”宽度”
border=”边框”
alt=”图片未被加载时的提示文字”
title=”图片被鼠标悬停时的提示文字”
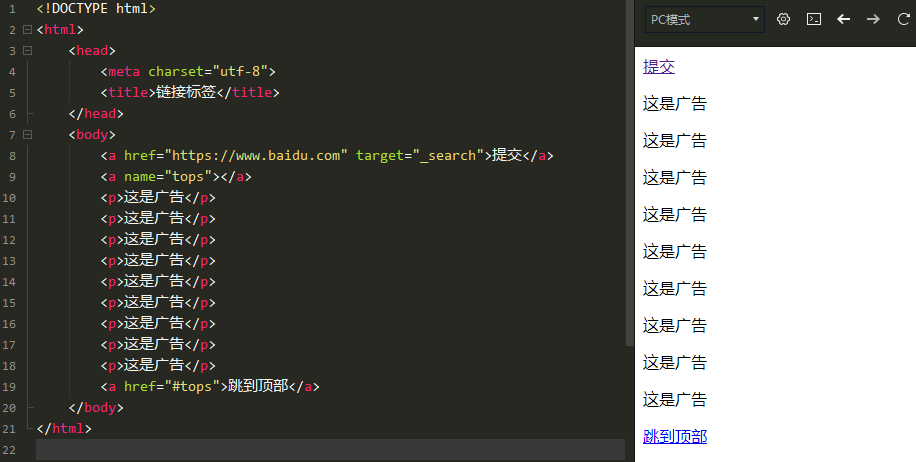
7. 链接:a
链接:<a> </a>
①
充当链接②充当锚点
href=”跳转的地址” // 跳转外网需要添加协议http/https
target=”_self”(当前页) “_blank”(一直新页面) “_search”(仅1个新页面复用)
充当锚点(跳转顶部/跳转底部)
提供率 name 属性,为其赋值
点击跳转的标签 href 属性给 #name<a name="tops"></a><a href="#tops">跳到顶部</a>
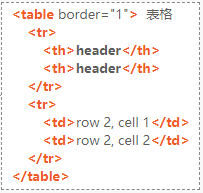
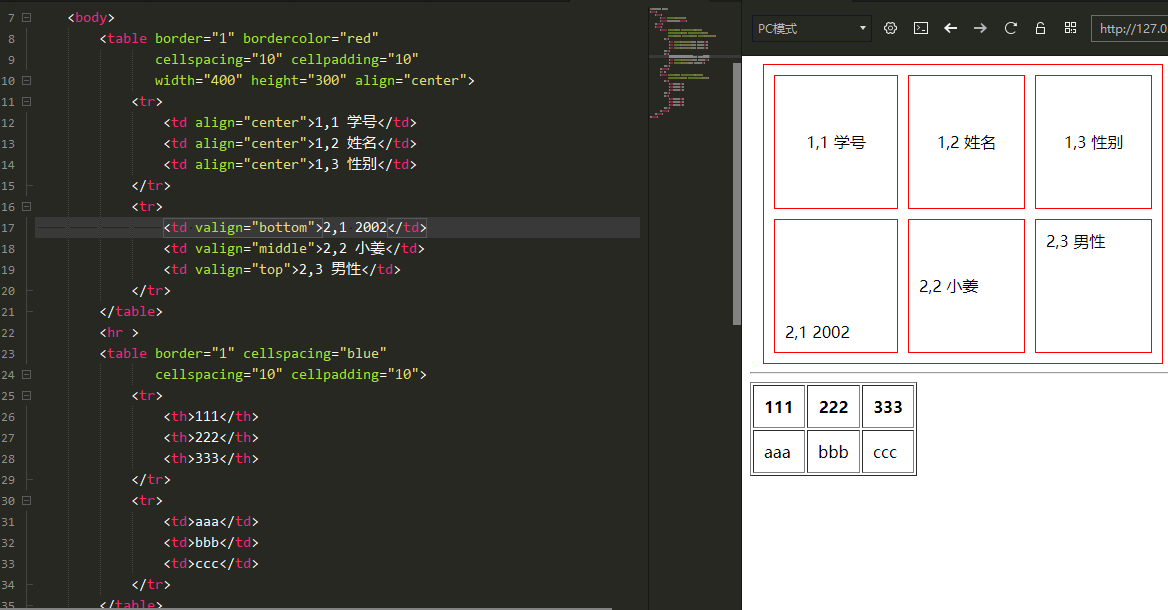
8. 表格:table-tr-th-td
表格:

table属性:
width=”表格宽度”
height=”表格高度”
border=”边框宽度”
bordercolor=”边框颜色”
cellspacing=”单元格之间的间距”
cellpadding=”单元格与内容的间距”
align=”对齐方式 left center right” 表格相对于页面th属性:
表头,默认加粗、居中td属性:
align=”对齐方式 left center right” 内容相对于单元格
valign=”对齐方式 top middle bottom” 内容相对于单元格列合并:
colspan=”横跨的列数”行合并:
rowspan=”纵跨的行数”
9. 文本:b、strong、big、small、em、i、sub、sup、ins、del