02-form,frameset,meta
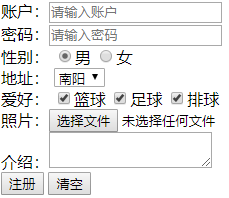
1. form 表单
表单元素:
- type 不同的输入方式
- name 用于
拼接到链接地址提交到服务器,格式:name1=value1&name2=value2 - value 默认值
- checked 单选选中
- selected 多选选中
1 | |
预览结果:
注意事项:
- form 表单中的 input 标签
禁用属性:
- 如果添加 disabled 属性时,该 input 标签的内容不可修改,也不能被提交为参数;
- 如果添加 readonly 属性时,该 input 标签的内容不可修改,但可以被提交为参数。
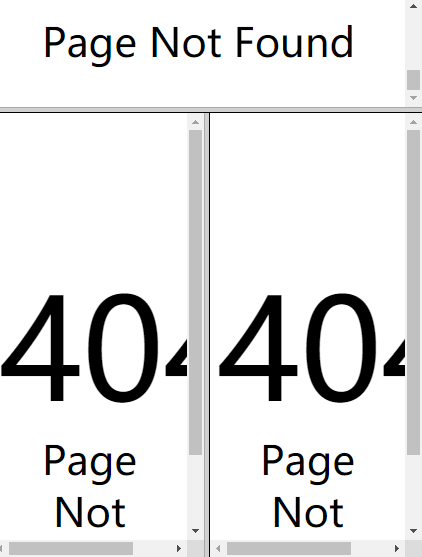
2. frameset 框架
frameset属性:
- row=”20%,*” 横向20%+80%
- cols=”50%,*” 纵向50%+50%
frame属性: - src=”填充的内容”
- noresize=”noresize” 不能改变大小
- scrolling=”no” 不显示滚动条
- 定位到具体位置使用 name 属性
1 | |
T 字形分割。
3. meta 网页元数据
1 | |

02-form,frameset,meta
https://janycode.github.io/2017/04/28/04_网页技术/01_HTML/02-form,frameset,meta/