1. 概念 PageHelper 是适用于 MyBatis 框架的一个分页插件,使用方式极为便捷,支持任何复杂的单表、多表分页查询操作。
2. 访问与下载 官方网站:https://pagehelper.github.io/
下载地址:https://github.com/pagehelper/Mybatis-PageHelper
3. 开发步骤 PageHelper中提供了多个分页操作的静态方法入口。
3.1 引入依赖 pom.xml中引入PageHelper依赖。
1 2 3 4 5 <dependency > <groupId > com.github.pagehelper</groupId > <artifactId > pagehelper</artifactId > <version > 5.1.10</version > </dependency >
3.2 配置MyBatis-config.xml 在MyBatis-config.xml中添加 <plugins>。
1 2 3 4 5 6 7 8 9 10 <configuration > <typeAliases > </typeAliases > <plugins > <plugin interceptor ="com.github.pagehelper.PageInterceptor" > </plugin > </plugins > <environments > ...</environments > </configuration >
3.3 PageHelper应用方式 使用PageHelper提供的静态方法设置分页查询条件。
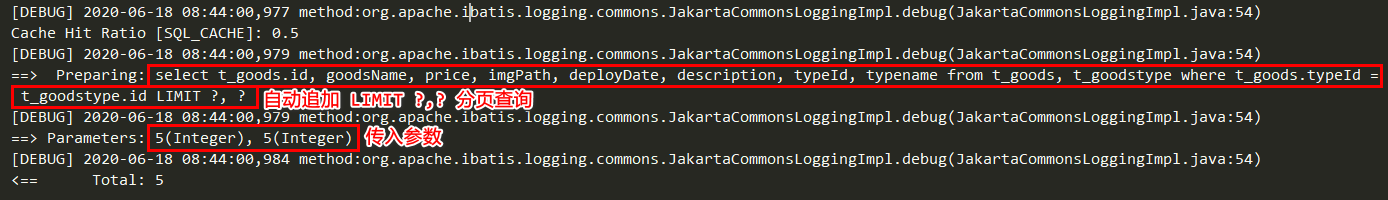
配置分页,并检测当前线程中下一条 sql 语句,并追加 limit 参数进行查询。
1 2 3 4 5 6 7 8 9 @Test public void testPagehelper () {UserDao userDao = MyBatisUtils.getMapper(UserDao.class);1 ,2 );for (User user : users){
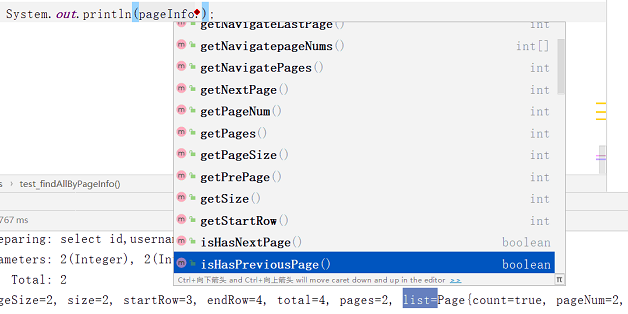
4. PageInfo对象 PageInfo对象中包含了分页操作中的所有相关数据。
PageInfo结构图
4.1 PageInfo应用方式 使用 PageInfo 保存分页查询结果。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 @Test public void testPageInfo () {UserDao userDao = MyBatisUtils.getMapper(UserDao.class);1 , 2 ); new PageInfo <User>(users);@Test public void testPageHelper () throws Exception {for (int i = 1 ; i <= 5 ; i++) {GoodsDao goodsDao = MyBatisUtils.getMapper(GoodsDao.class);5 );new PageInfo <>(goodsList);"-----------------------" );" pageInfo: " + goodsPageInfo);
4.2 注意事项
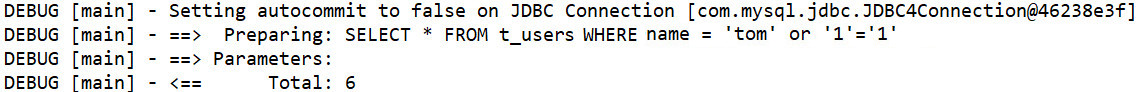
只有在PageHelper.startPage()方法之后的第一个查询会有执行分页。
分页插件不支持带有“for update”的查询语句。
分页插件不支持“嵌套查询”,由于嵌套结果方式会导致结果集被折叠,所以无法保证分页结果数量正确。
可封装为工具类 ,或页面标签 (如 <xx:page /> 页面就有了通用分页功能)
5. Maven 项目添加分页 5.1 导入依赖 1 2 3 4 5 <dependency > <groupId > com.github.pagehelper</groupId > <artifactId > pagehelper</artifactId > <version > 5.1.11</version > </dependency >
5.2 配置分页插件(2选1) 2.1 第一种:在 applicationContext.xml 中添加分页插件配置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 <bean name ="sqlSessionFactoryBean" class ="org.mybatis.spring.SqlSessionFactoryBean" > <property name ="dataSource" ref ="dataSource" /> <property name ="configLocation" value ="classpath:mybatis-config.xml" /> <property name ="plugins" > <set > <bean class ="com.github.pagehelper.PageInterceptor" > <property name ="properties" > <props > <prop key ="helperDialect" > mysql</prop > <prop key ="reasonable" > true</prop > <prop key ="supportMethodsArguments" > true</prop > </props > </property > </bean > </set > </property > </bean >
2.2 第二种:在 mybatis-config.xml 中添加配置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN" "http://mybatis.org/dtd/mybatis-3-config.dtd" > <configuration > <plugins > <plugin interceptor ="com.github.pagehelper.PageInterceptor" > <property name ="helperDialect" value ="mysql" /> <property name ="reasonable" value ="true" /> <property name ="supportMtehodsArguments" value ="true" /> </plugin > </plugins > </configuration >
5.3 在 controller 中添加方法 1 2 3 4 5 6 7 8 9 10 11 @RequestMapping("/findPage") public PageInfo findPage ( @RequestParam(value = "pNo", required = false,defaultValue = "1") Integer pageNum, @RequestParam(value = "pSize", required = false,defaultValue = "10") Integer pageSize) {PageInfo pageInfo = new PageInfo (list); return pageInfo;
4. 前端分页数据 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 <div class ="container" > <nav aria-label ="..." class ="navbar-right" style ="margin-right:15px" > <ul class ="pagination" > <c:if test ="${pageInfo.pageNum == 1}" > <li class ="disabled" > <a href ="javascript:void(0)" aria-label ="Previous" > <span aria-hidden ="true" > 首</span > </a > </li > <li class ="disabled" > <a href ="javascript:void(0)" aria-label ="Previous" > <span aria-hidden ="true" > «</span > </a > </li > </c:if > <c:if test ="${pageInfo.pageNum != 1}" > <li > <a href ="/video/list?pageNum=1" aria-label ="Previous" > <span aria-hidden ="true" > 首</span > </a > </li > <li > <a href ="/video/list?pageNum=${pageInfo.pageNum - 1}" aria-label ="Previous" > <span aria-hidden ="true" > «</span > </a > </li > </c:if > <c:if test ="${pageInfo.pages < 5}" > <c:forEach begin ="1" end ="${pageInfo.pages}" var ="pageNo" > <li id ="liPage${pageNo}" > <a href ="" id ="page${pageNo}" > ${pageNo}</a > </li > </c:forEach > </c:if > <c:if test ="${pageInfo.pages >= 5}" > <li id ="liPage1" > <a href ="" id ="page1" > 1</a > </li > <li id ="liPage2" > <a href ="" id ="page2" > 2</a > </li > <li id ="liPage3" > <a href ="" id ="page3" > 3</a > </li > <li id ="liPage4" > <a href ="" id ="page4" > 4</a > </li > <li id ="liPage5" > <a href ="" id ="page5" > 5</a > </li > </c:if > <c:if test ="${pageInfo.pageNum == pageInfo.pages}" > <li class ="disabled" > <a href ="javascript:void(0)" aria-label ="Next" > <span aria-hidden ="true" > »</span > </a > </li > <li class ="disabled" > <a href ="javascript:void(0)" aria-label ="Next" > <span aria-hidden ="true" > 尾</span > </a > </li > </c:if > <c:if test ="${pageInfo.pageNum != pageInfo.pages}" > <li > <a href ="/video/list?pageNum=${pageInfo.pageNum + 1}" aria-label ="Next" > <span aria-hidden ="true" > »</span > </a > </li > <li > <a href ="/video/list?pageNum=${pageInfo.pages}" aria-label ="Next" > <span aria-hidden ="true" > 尾</span > </a > </li > </c:if > </ul > </nav > </div > <script type ="text/javascript" > $(function ( changePageNo (); }); function changePageNo ( var currentPage = ${pageInfo.pageNum }; var showPageNos = 5 ; var link = "/video/list?pageNum=" ; if (currentPage > showPageNos) { for (var i = 1 ; i <= 5 ; i++) { var pageNo = currentPage - showPageNos + i; $("#page" +i).text (pageNo); $("#page" +i).attr ("href" , link + pageNo); } $("#liPage" +showPageNos).attr ("class" , "active" ); } else { for (var i = 1 ; i <= 5 ; i++) { $("#page" +i).text (i); $("#page" +i).attr ("href" , link + i); } $("#liPage" +currentPage).attr ("class" , "active" ); } } </script >
5. 测试