1. 搭建
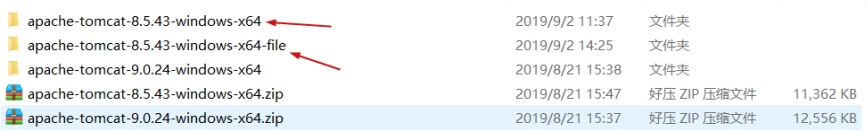
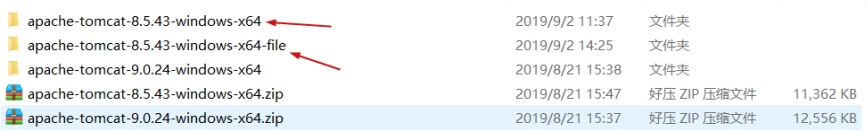
首先将tomcat复制一份解压并且改名
此时 apache-tomcat-8.5.43-windows-x64-file 为图片服务器

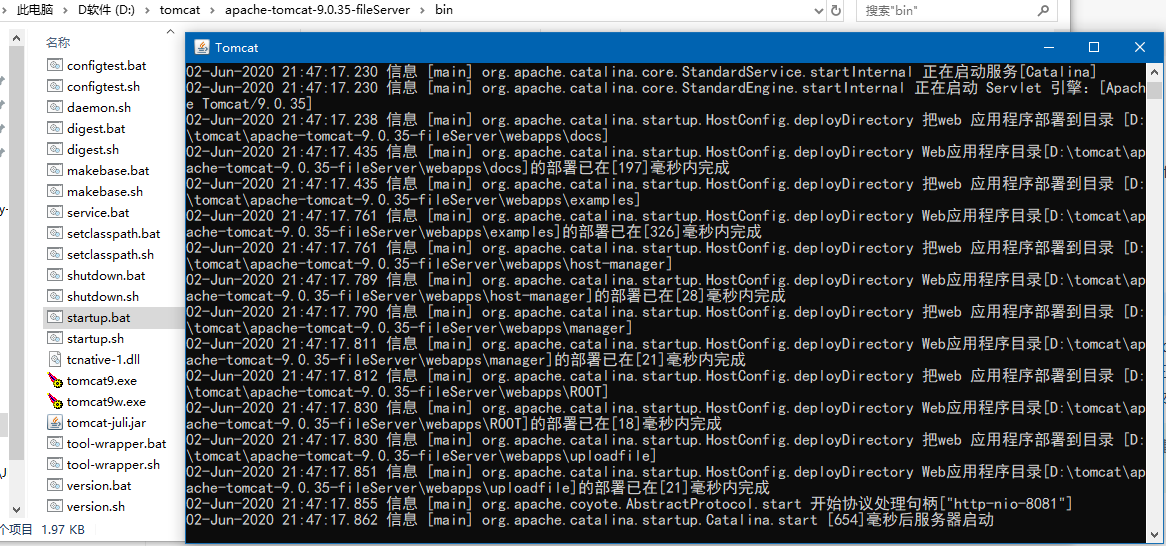
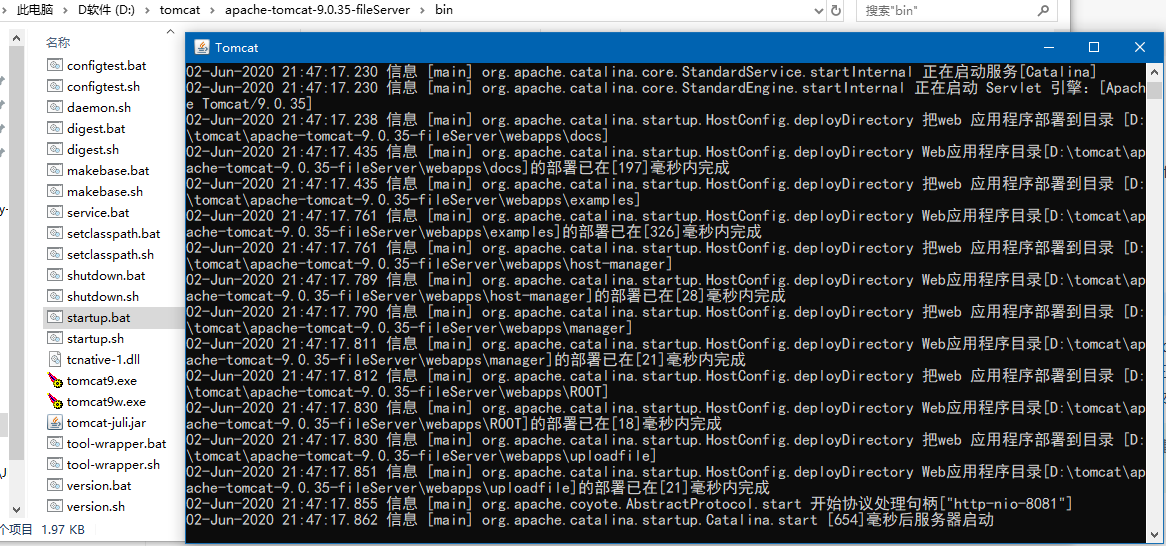
复制后的服务器 apache-tomcat-8.5.43-windows-x64-file 使用 在安装目录conf文件夹 server.xml文件内 修改三个端口号 分别是 8005 8080 8009 上述三个端口分别都修改为 +1 即可 即 8006 8081 8010 修改以后在tomcat安装目录 bin目录 双击 startup.bat 文件启动,且在访问期间必须一直保持开启状态。
如果出现双击闪退的情况在环境变量中 新建 JAVA_HOME 选择jdk安装目录;新建 JRE_HOME 选择jre安装目录。

2. 创建目录
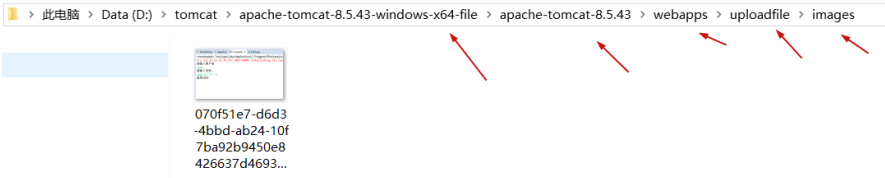
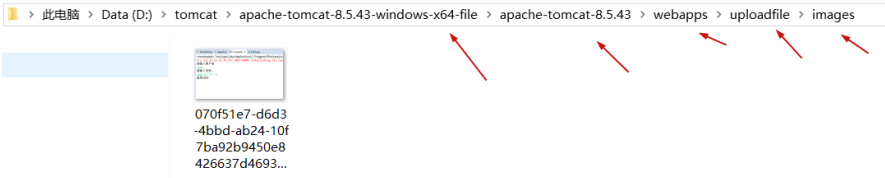
依次打开图片服务器文件夹

后两个文件夹为手动创建
此时将此路径复制,作为图片上传路径,表示以后图片都将上传在此服务器的此目录
1
2
3
4
| D:\tomcat\apache-tomcat-8.5.43-windows-x64-file\apache-tomcat-8.5.43\webapps\uploadfile\images
该路径为本地测试使用路径,实际图片服务器为公网完整地址,如:
https://图片服务器域名/img/image-20200602101124946.png
|
3. 上传
编写java web项目 创建jsp文件 添加form表单 表单提交方式为post 数据格式为multipart/form-data
action为servlet路径 根据自己编写的控制器路径修改。

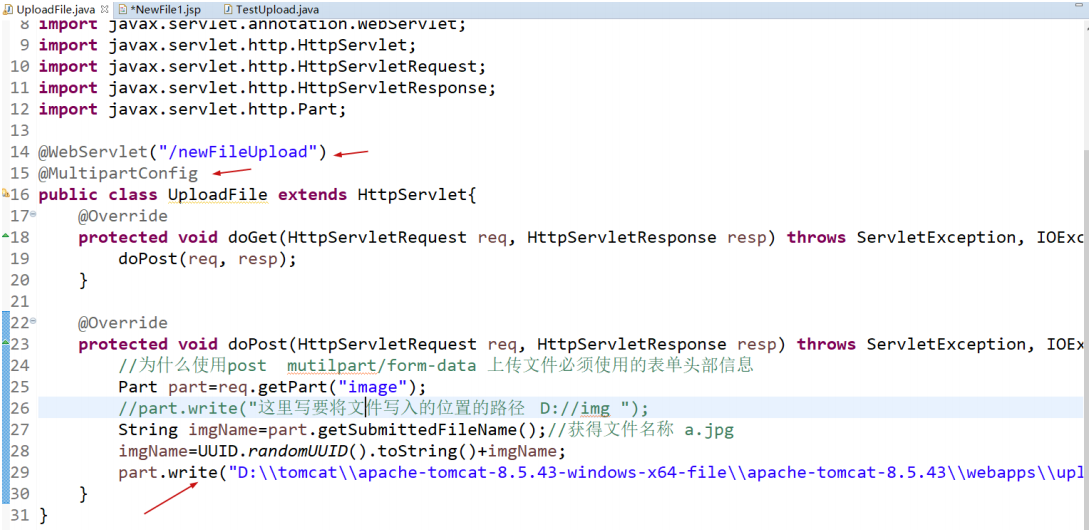
4. 接收
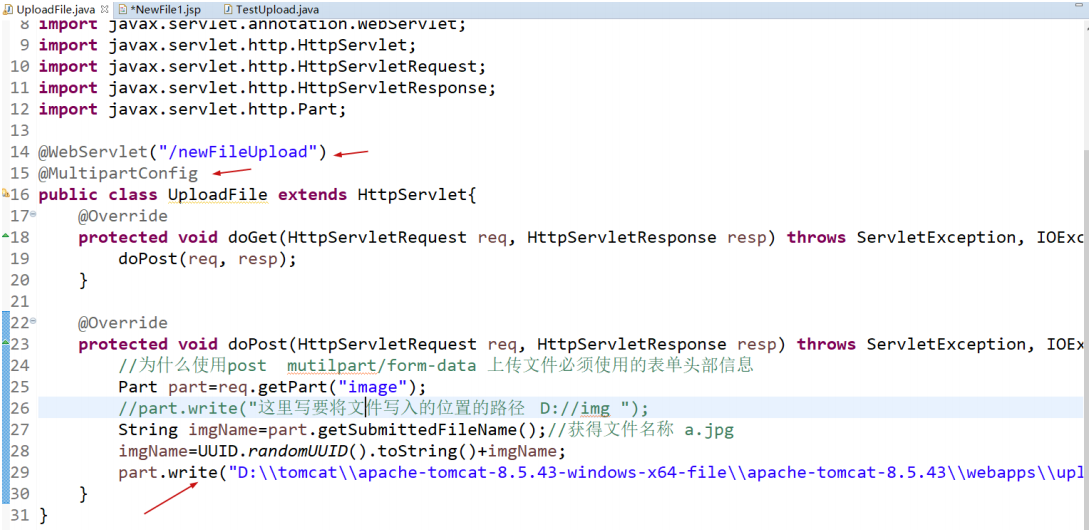
编写servlet,用于接收图片,并上传到图片服务器,也就是第2部中的最终位置 绿色字体write方法为将图片上传至服务器,也就是绿色字体最终的路径,上传完成以后注意打开文件夹查看

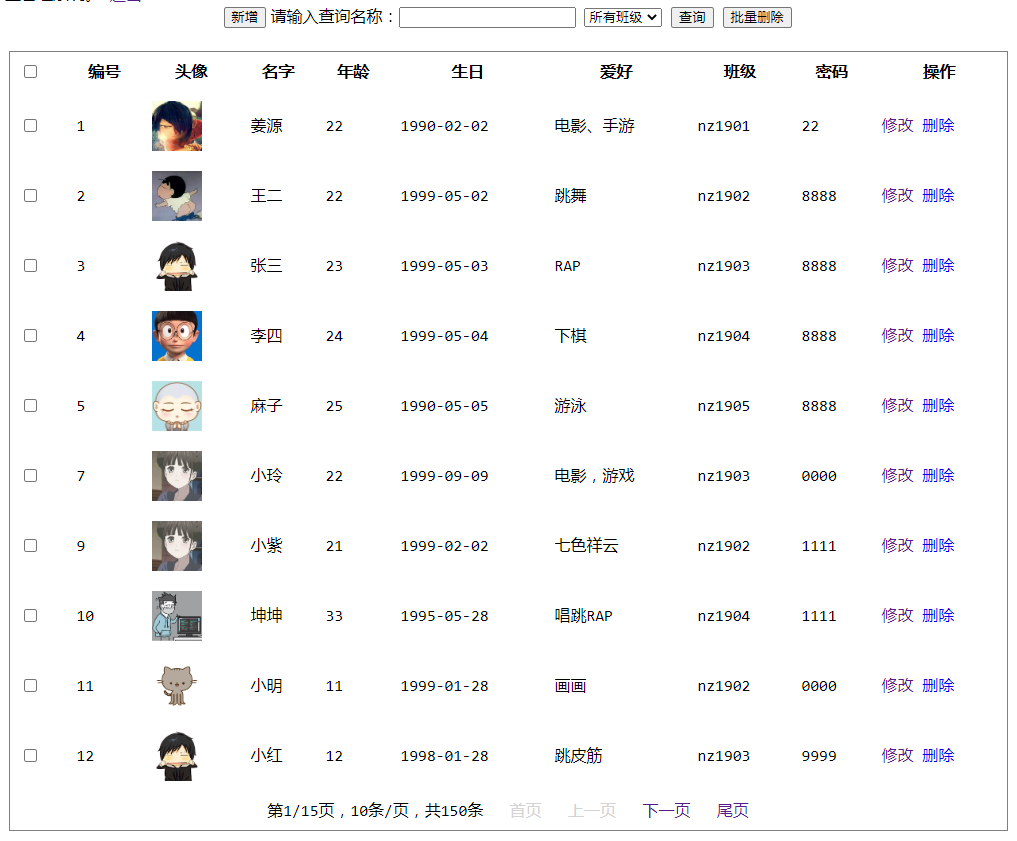
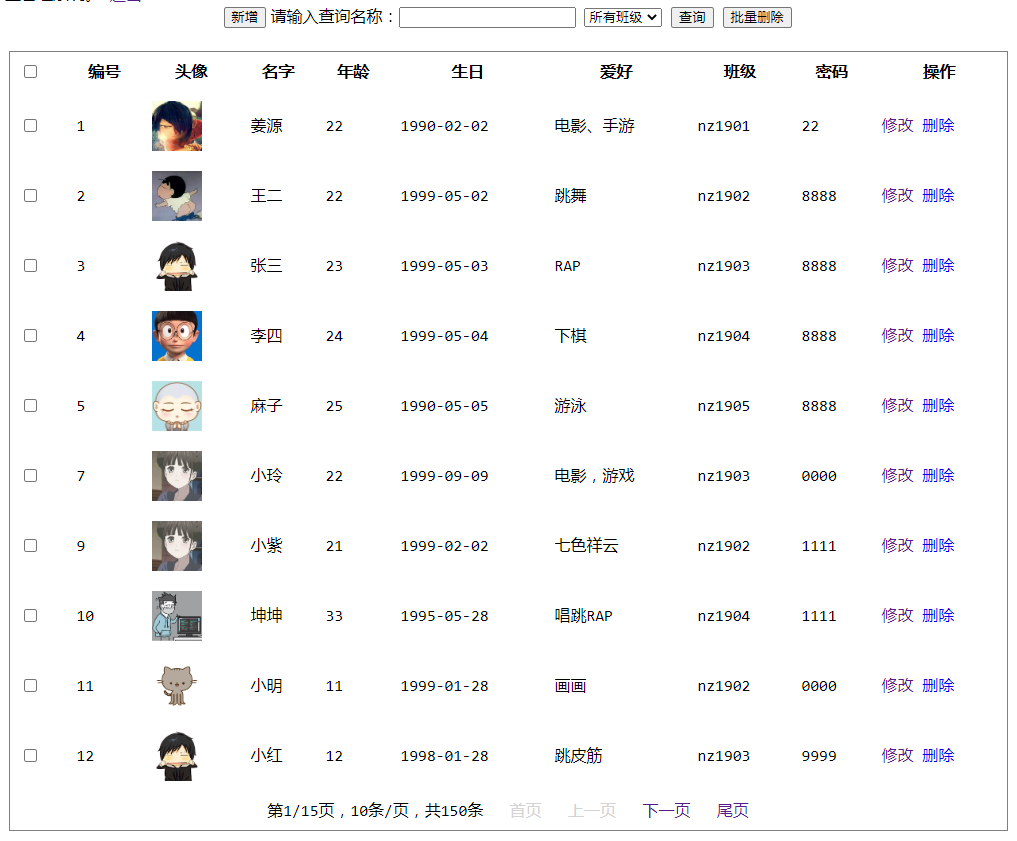
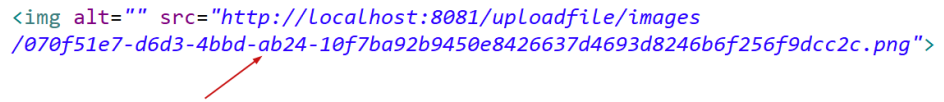
5. 显示
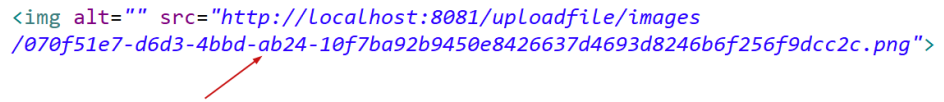
最后在页面显示,图片路径前缀为http://ip:port/+路径,此时必须保证服务器开启

6. demo
Servlet java 代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| @WebServlet(... ...)
@MultipartConfig
public class AddOrUpdateServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
@Override
protected void doGet( ... ... ) {
Part part = req.getPart("imgPath");
String imgPath = UUID.randomUUID().toString().replace("-", "") + part.getSubmittedFileName();
part.write("D:\\tomcat\\apache-tomcat-9.0.35-fileServer\\webapps\\uploadfile\\images\\" + imgPath);
...
}
}
|
页面代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <form action="<%=request.getContextPath()%>/AddOrUpdate" method="post" enctype="multipart/form-data">
...
头像:
<c:choose>
<c:when test="${not empty XXX.imgPath}">
<img id="img" src="http://图片服务器ip:图片服务器port/uploadfile/images/${XXX.imgPath}" width="50px" height="50px">
</c:when>
<c:otherwise>
<img id="img" src="http://图片服务器ip:图片服务器port/uploadfile/images/default.png" width="50px" height="50px">
</c:otherwise>
</c:choose>
<input type="file" name="imgPath" onchange="show(this)" />
<br><br>
<input type="submit" value="提交">
</form>
|
- 数据库表的列增加 imgPath 存储图片名称
- Dao 层对增删改查的 sql 语句进行修改,数据封装进行新增 imgPath 即可。