07-JS 用户CRUD+验证码
0. 环境准备
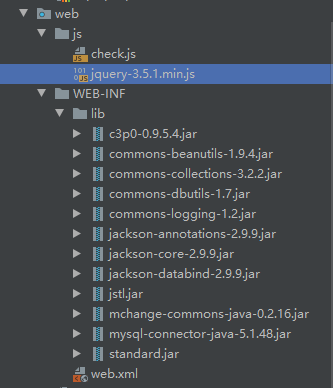
0.1 依赖包 + jQuery库

0.2 JDBC 配置文件 + 工具类
c3p0.properties
1 | |
JDBCUtils.java
1 | |
JsonUtils.java
1 | |
0.3 bean 数据封装类
User.java
1 | |
PageBean.java - 分页查询封装页数相关信息
1 | |
0.4 通用 Servlet
BaseServlet.java
1 | |
UserServlet.java
1 | |
1. 登陆登出
1.1 登陆
login.jsp
1 | |
UserServlet.java
1 | |
UserServiceImpl.java
1 | |
UserDaoImpl.java
1 | |
1.2 登出
index.jsp
1 | |
UserServlet.java
1 | |
1.3 输入校验:check.js
1 | |
1.4 随机验证码:validateCode.jsp
1 | |
2. 注册 C
register.jsp
1 | |
UserServlet.java
1 | |
UserServiceImpl.java
1 | |
UserDaoImpl.java
1 | |
3. 查询 R
3.1 分页查询
index.jsp - 注意 jstl标签库、jQuer库、异步请求。
1 | |
UserServlet.java
1 | |
UserServiceImpl.java
1 | |
UserDaoImpl.java
1 | |
4. 修改 U
update.jsp
1 | |
UserServlet.java
1 | |
UserServiceImpl.java
1 | |
UserDaoImpl.java
1 | |
5. 删除 D
5.1 单个删除
index.jsp - 参考 分页查询。
UserServlet.java
1 | |
UserServiceImpl.java
1 | |
UserDaoImpl.java
1 | |
5.2 批量删除
index.jsp - 参考 分页查询。
UserServlet.java
1 | |

6. 注解优化通用 Servlet
MyResponseBody自定义注解
1 | |
UserServlet.java
1 | |
BaseServlet.java 优化兼容 json 字符串
1 | |

07-JS 用户CRUD+验证码
https://janycode.github.io/2018/05/13/04_网页技术/06_JavaScript/07-JS 用户CRUD+验证码/