1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
| <%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Bootstrap Validator高级案例</title>
<%--引入bootstrap.css / BootstrapValidator.css / jquery.js / Bootstrap.js / BootstrapValidator.js--%>
<link href="${pageContext.request.contextPath}/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="${pageContext.request.contextPath}/bootstrapValidator/css/bootstrapValidator.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath}/js/jquery-3.5.1.min.js"></script>
<script src="${pageContext.request.contextPath}/bootstrap/js/bootstrap.min.js"></script>
<script src="${pageContext.request.contextPath}/bootstrapValidator/js/bootstrapValidator.min.js"></script>
<script>
$(function () {
$("#myForm").bootstrapValidator({
message: "this is not valid field",
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
username: {
validators: {
notEmpty: {
message: "账户不能为空!"
},
stringLength: {
message: "账户长度在6-10之间!",
min: 6,
max: 10
},
regexp: {
message: "账户由小写字母、数字组成!",
regexp: /^[a-z0-9]{6,10}$/
}
}
},
password: {
validators: {
notEmpty: {
message: "密码不能为空!"
},
stringLength: {
message: "密码长度在6-10之间!",
min: 6,
max: 10
},
regexp: {
message: "密码由小写字母、数字组成!",
regexp: /^[a-z0-9]{6,10}$/
},
different: {
message: "账户和密码不能一致",
field: "username"
}
}
},
repassword: {
validators: {
notEmpty: {
message: "确认密码不能为空!"
},
stringLength: {
message: "确认密码长度在6-10之间!",
min: 6,
max: 10
},
regexp: {
message: "确认密码由小写字母、数字组成!",
regexp: /^[a-z0-9]{6,10}$/
},
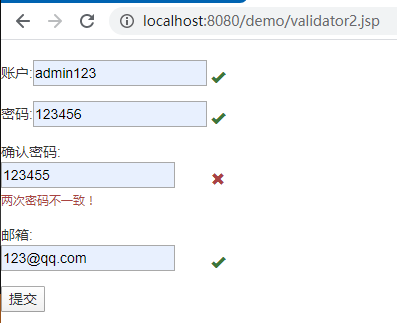
identical: {
message: "两次密码不一致!",
field: "password"
}
}
},
email: {
validators: {
notEmpty: {
message: "邮箱不能为空!"
},
emailAddress: {
message: "邮箱格式不对!"
}
}
}
}
})
});
</script>
<style>
.form-control-feedback{
left: 200px;
}
</style>
</head>
<body>
<br>
<form id="myForm" action="${pageContext.request.contextPath}/demo" method="post">
<div class="form-group">
账户:<input type="text" name="username"><br>
</div>
<div class="form-group">
密码:<input type="text" name="password"><br>
</div>
确认密码:
<div class="form-group">
<input type="text" name="repassword"><br>
</div>
邮箱:
<div class="form-group">
<input type="text" name="email"><br>
</div>
<div class="form-group">
<button type="submit">提交</button>
</div>
</form>
</body>
</html>
|