1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>table模块快速使用</title>
<link rel="stylesheet" href="/layui/css/layui.css" media="all">
<script src="/layui/layui.js"></script>
</head>
<body>
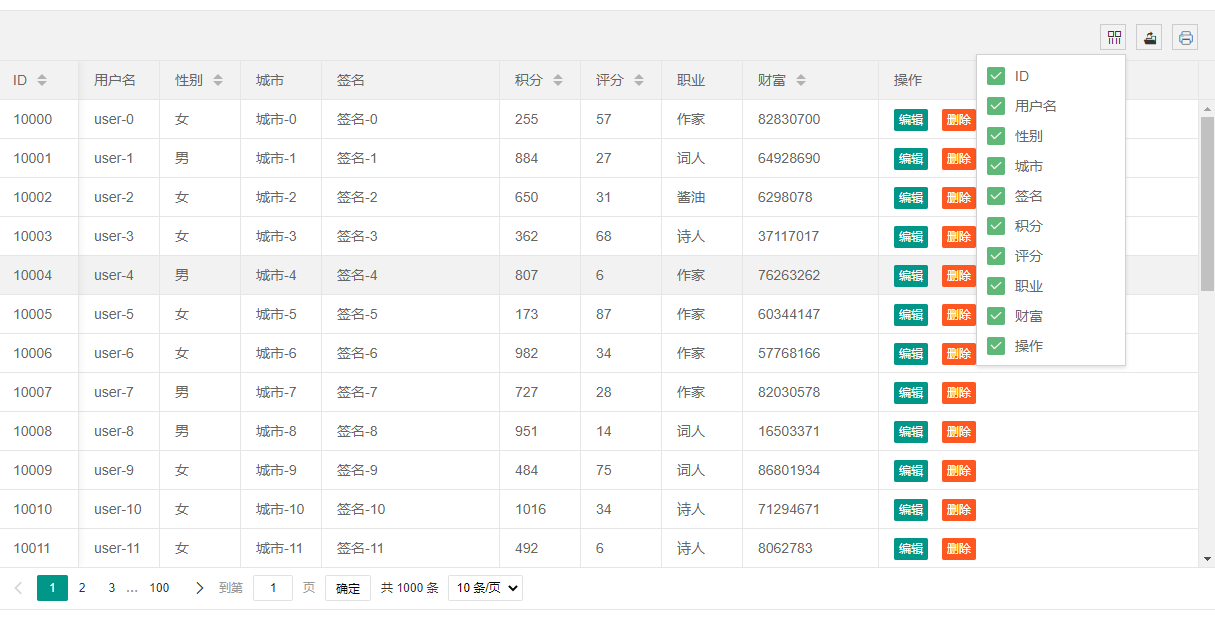
<table id="demo" lay-filter="test"></table>
</body>
<script>
layui.use('table', function(){
var table = layui.table;
table.render({
elem: '#demo'
,toolbar: true
,height: 600
,url: '/json/data.json'
,page: true
,cols: [[
{field: 'id', title: 'ID', width:80, sort: true, fixed: 'left'}
,{field: 'username', title: '用户名', width:80}
,{field: 'sex', title: '性别', width:80, sort: true}
,{field: 'city', title: '城市', width:80}
,{field: 'sign', title: '签名', width: 177}
,{field: 'experience', title: '积分', width: 80, sort: true}
,{field: 'score', title: '评分', width: 80, sort: true}
,{field: 'classify', title: '职业', width: 80}
,{field: 'wealth', title: '财富', width: 135, sort: true}
,{field: 'right', title: '操作', toolbar: '#barDemo'}
]]
});
table.on('tool(test)', function(obj){
var data = obj.data;
var layEvent = obj.event;
var tr = obj.tr;
if(layEvent === 'del'){
layer.confirm('真的删除行么', function(index){
obj.del();
layer.close(index);
});
} else if(layEvent === 'edit'){
obj.update({
username: 'shine001',
city: '北京',
sex:'女',
score:99});
}
});
});
</script>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
</html>
|