00_前端&后端脚手架项目
免费CDN: https://www.bootcdn.cn/
Bootstrap:Twitter推出的一个用于前端开发的开源工具包,http://www.bootcss.comLayui:经典模块化前端框架,https://www.layui.com/EasyUI:基于jQuery、Angular.、Vue和React的用户界面插件集合,http://www.jeasyui.net/Guns:后台管理系统开源框架,https://github.com/stylefeng/Gunsjeecg:自动生成前后端代码,http://jeecg3.mydoc.io/uni-app:一键生成10个平台的工具,https://uniapp.dcloud.io/Vue:渐进式 JavaScript 框架,https://cn.vuejs.org/Element:基于 Vue 2.0 的桌面端组件库 GitHub,https://element.eleme.cn/#/zh-CNvue-element-admin:开源后台管理框架,https://panjiachen.gitee.io/vue-element-admin-site/zh/Axios:vue异步请求,http://www.axios-js.com/zh-cn/docs/vue-axios.html后台业务管理系统原型组件模板:网上撸来的,还挺全,访问地址带教程的后台管理系统:
建议PC端打开,微信直接打不开文档地址打哦项目地址:
https://github.com/elunez/eladmin
文档地址:https://el-admin.vip/
如果打不开试试备用地址: https://doc.el-admin.xin
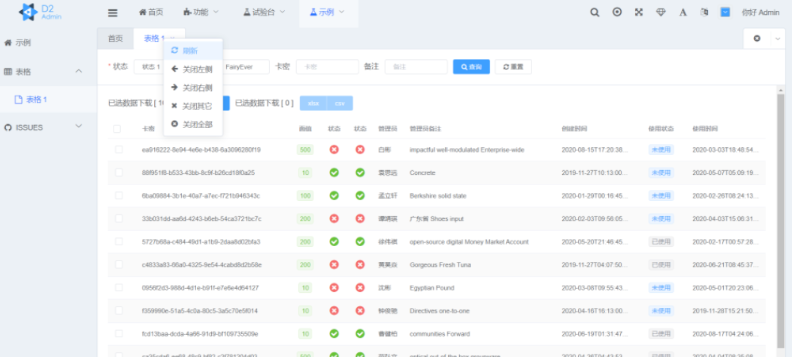
1. D2admin
开源地址:https://github.com/d2-projects/d2-admin
文档地址:https://d2.pub/zh/doc/d2-admin/
效果预览:https://d2.pub/d2-admin/preview/#/index

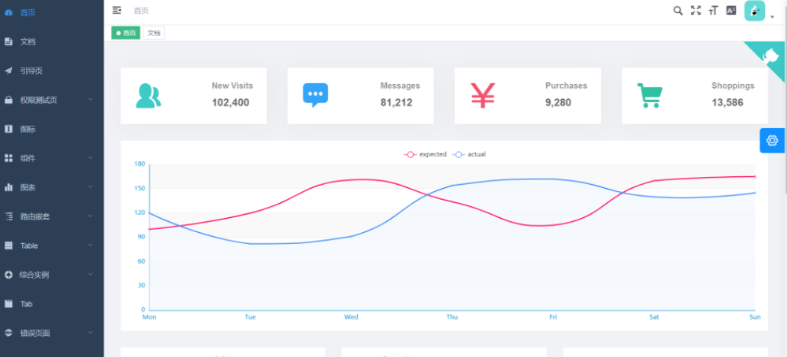
2. vue-element-admin
开源地址:https://github.com/PanJiaChen/vue-element-admin
文档地址:https://panjiachen.github.io/vue-element-admin-site/zh/
效果预览:https://d2.pub/d2-admin/preview/#/index

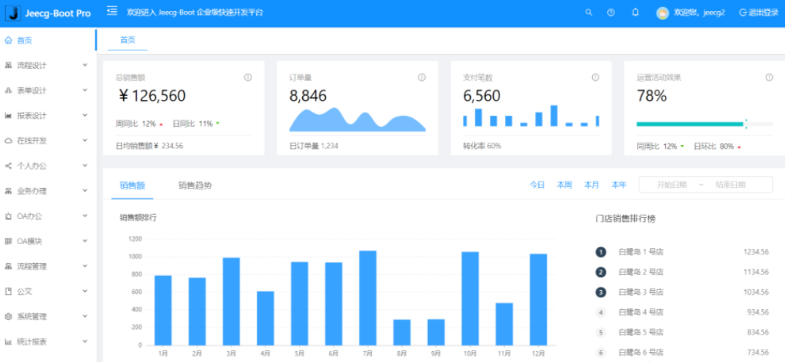
3. JEECG-BOOT
开源地址:https://github.com/zhangdaiscott/jeecg-boot
文档地址:https://panjiachen.github.io/vue-element-admin-site/zh/

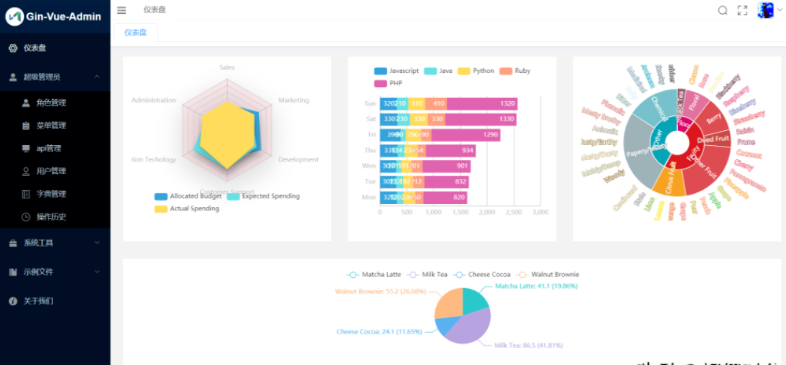
4. GIN-VUE-ADMIN
开源地址:https://github.com/flipped-aurora/gin-vue-admin
文档地址:https://www.gin-vue-admin.com/
效果预览:http://demo.gin-vue-admin.com/#/layout/dashboard

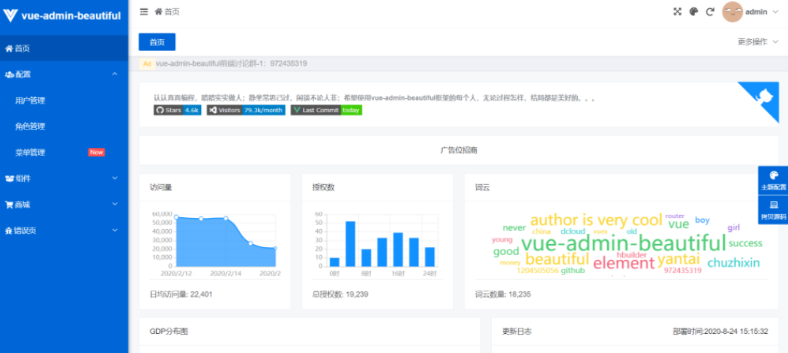
5. vue-admin-beautiful
开源地址:https://github.com/chuzhixin/vue-admin-beautiful
文档地址:https://www.gin-vue-admin.com/
效果预览:http://beautiful.panm.cn/

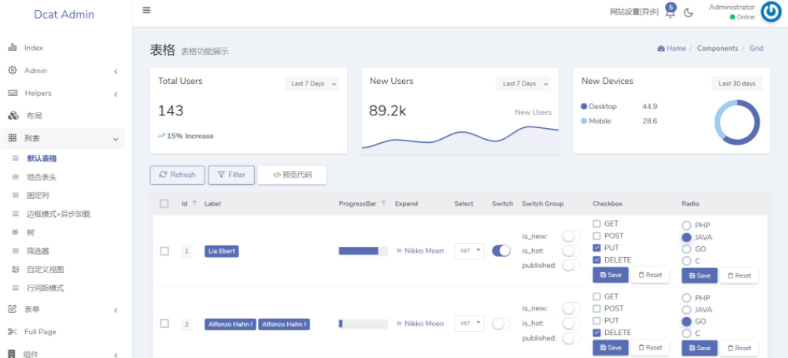
6. Dcat-admin
开源地址:https://github.com/jqhph/dcat-admin
文档地址:http://www.dcatadmin.com/
效果预览:http://103.39.211.179:8080/admin

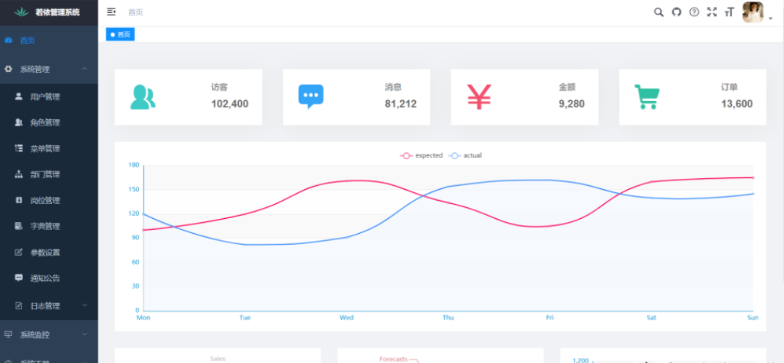
7. RuoYi
开源地址:https://gitee.com/y_project/RuoYi
效果预览:https://vue.ruoyi.vip/index

8. renren-fast-vue
开源地址:https://gitee.com/renrenio/renren-fast-vue
文档地址:https://www.renren.io/guide
效果预览:http://demo.open.renren.io/renren-fast/#/home

9. ant-design-pro
开源地址:https://github.com/ant-design/ant-design-pro
文档地址:https://pro.ant.design/index-cn/
10. iview-admin
开源地址:https://github.com/iview/iview-admin
文档地址:https://lison16.github.io/iview-admin-doc/
效果预览:https://admin.iviewui.com/home

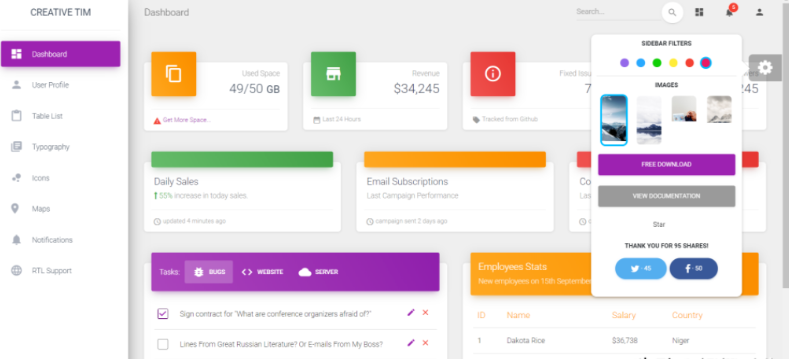
11. material-dashboard
开源地址:
https://github.com/creativetimofficial/material-dashboard#demo
文档地址:
https://demos.creative-tim.com/material-dashboard/docs/2.1/getting-started/introduction.html
效果预览:
https://demos.creative-tim.com/material-dashboard/examples/dashboard.html

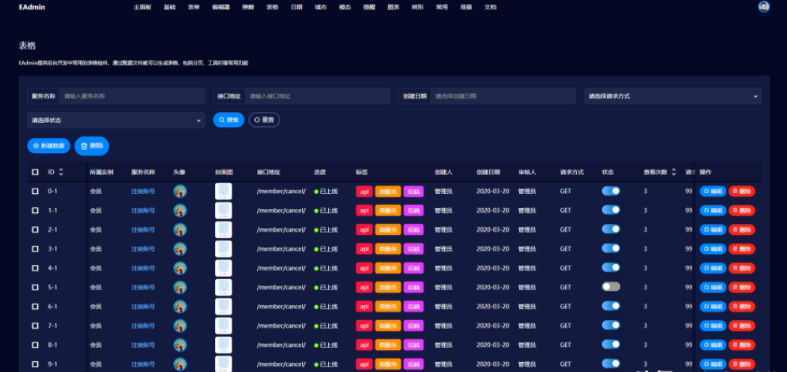
12.EAdmin
开源地址:https://github.com/suruibuas/eadmin
文档地址:http://doc.eadmin.com.cn/
效果预览:http://www.eadmin.com.cn/