1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
| <script>
layui.use('table', function () {
var table = layui.table;
table.render({
elem: '#test'
, toolbar: '#toolbarDemo'
, height: 730
, cellMinWidth: 80
, defaultToolbar: ['filter', 'exports', 'print', {
title: '提示'
, layEvent: 'LAYTABLE_TIPS'
, icon: 'layui-icon-tips'
}]
, title: '用户数据表'
, url: '/doc/findAll'
, page: {
limit: 15
, limits: [15, 20, 30]
, first: '首页'
, last: '尾页'
, prev: '<i class="layui-icon layui-icon-prev"></i>'
, next: '<i class="layui-icon layui-icon-next"></i>'
, layout: ['prev', 'page', 'next', 'count', 'limit', 'skip', 'refresh']
}
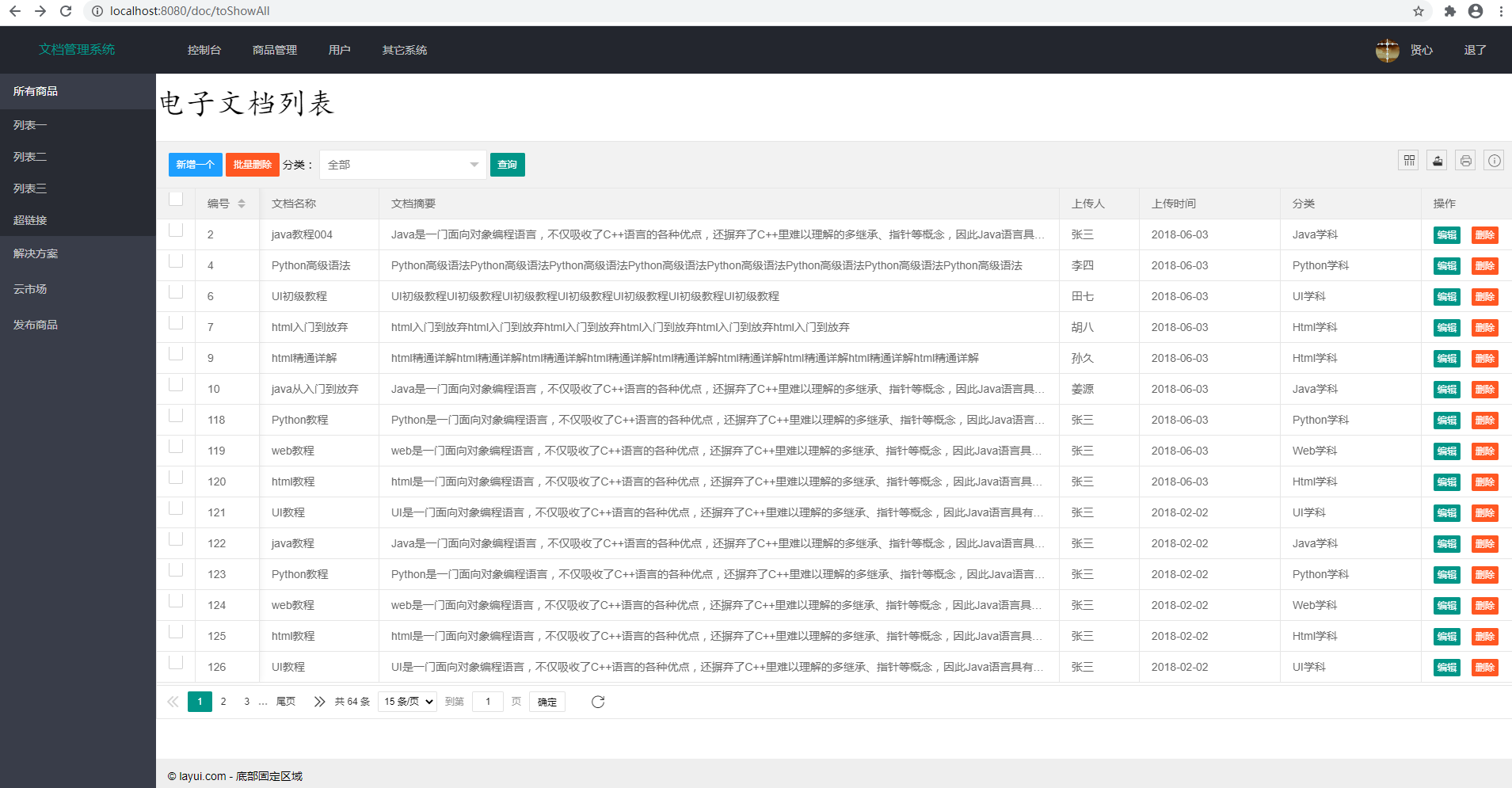
, cols: [[
{type: 'checkbox', fixed: 'left'}
, {field: 'id', title: '编号', width: 80, sort: true, fixed: 'left'}
, {field: 'name', title: '文档名称', width: 150}
, {field: 'description', title: '文档摘要'}
, {field: 'author', title: '上传人', width: 100}
, {field: 'uploadTime', title: '上传时间', width: 177}
, {field: 'className', title: '分类', width: 177}
, {field: 'right', title: '操作', width: 120, toolbar: '#barDemo'}
]]
, done: function () {
$('#searchByClass').on('click', function () {
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
}
});
var active = {
reload: function () {
var option = jQuery("#cls option:selected");
layer.msg("查询:" + option.val() + " " + option.text());
table.reload('test', {
page: {
curr: 1
}
, where: {
classId: option.val()
}
}, 'data');
var array = new Array();
var ids = new Array();
var defaultOpt = '全部';
$("#cls option").each(function () {
var txt = $(this).text();
var id = $(this).val();
if (txt !== "全部" && txt !== option.text()) {
array.push(txt);
ids.push(id);
}
$(this).val('');
$(this).text('');
})
jQuery("#cls option:selected").text(option.text());
var str = "";
if (option.text() !== defaultOpt) {
str += "<option value=' '>" + defaultOpt + "</option>";
}
for (var i = 0; i < array.length; i++) {
str += "<option value='" + ids[i] + "'>" + array[i] + "</option>";
}
$("#cls").append(str);
}
};
table.on('toolbar(test)', function (obj) {
var checkStatus = table.checkStatus(obj.config.id);
switch (obj.event) {
case 'getCheckData':
var data = checkStatus.data;
layer.alert(JSON.stringify(data));
break;
case 'getCheckLength':
var data = checkStatus.data;
layer.msg('选中了:' + data.length + ' 个');
break;
case 'isAll':
layer.msg(checkStatus.isAll ? '全选' : '未全选');
break;
case 'LAYTABLE_TIPS':
layer.alert('这是工具栏右侧自定义的一个图标按钮');
break;
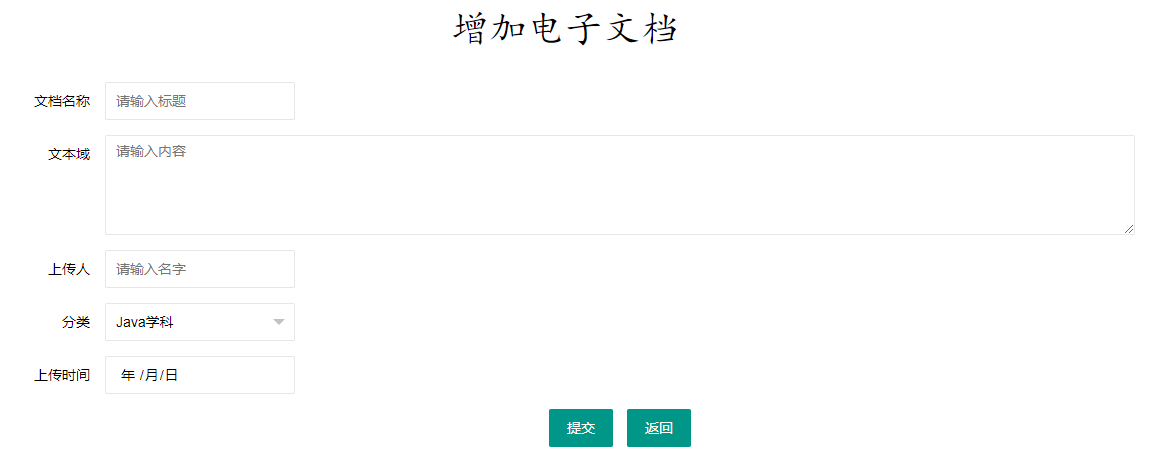
case 'toAdd':
location.href = "/doc/toAdd";
break;
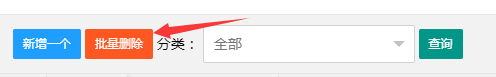
case 'toDel':
layer.confirm('真的删除这些行么?', function (index) {
var data = checkStatus.data;
var params = "";
for (var i in data) {
params += "&ids=" + data[i].id;
}
$.ajax({
type: "POST",
url: "/doc/deleteByIds",
data: params,
success: function (msg) {
layer.alert(msg);
table.reload("test", {});
}
});
});
break;
}
});
table.on('tool(test)', function (obj) {
var data = obj.data;
if (obj.event === 'del') {
layer.confirm('真的删除行么?', function (index) {
obj.del();
layer.close(index);
$.ajax({
type: "post",
url: "/doc/toDelete",
data: {"id": data["id"]},
success: function (data) {
if (data.msg === 'success') {
layer.alert(data.msg);
table.reload("test", {});
} else {
alert("未知错误,请重试!");
}
},
dataType: "json",
});
});
} else if (obj.event === 'edit') {
$.ajax({
type: "post",
url: "/doc/toUpdate",
data: JSON.stringify(data),
contentType: "application/json",
success: function (data) {
if (data.msg === 'success') {
location.href = "/doc/update";
} else {
alert("未知错误,请重试!");
}
},
dataType: "json",
});
}
});
});
</script>
|