1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>支付系统-体验页面</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.0/dist/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk"
crossorigin="anonymous">
<style type="text/css">
input {
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="row" style="margin-top: 20px;padding: 20px;">
<div class="col-sm-12">
<input class="form-control" id="oid" placeholder="请输入订单号" />
<input class="form-control" id="orderdes" placeholder="请输入订单的描述信息" />
<input class="form-control" type="number" id="price" placeholder="请输入价格" />
<select class="form-control form-control-lg" id="paytype">
<option value="-1">--请选择支付方式--</option>
<option value="1">支付宝</option>
<option value="2">微信</option>
</select>
<button class="btn btn-primary" style="margin-top: 10px;width: 100%;" id="btnpay">发起支付</button>
</div>
</div>
<div class="row">
<div class="col align-self-center">
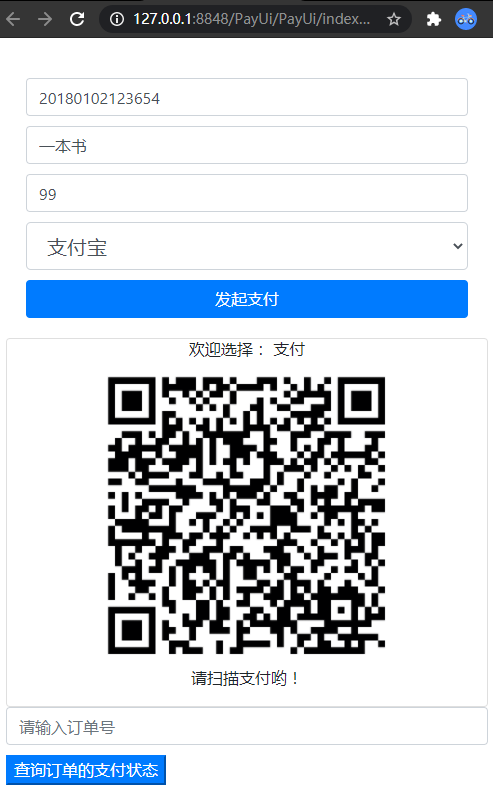
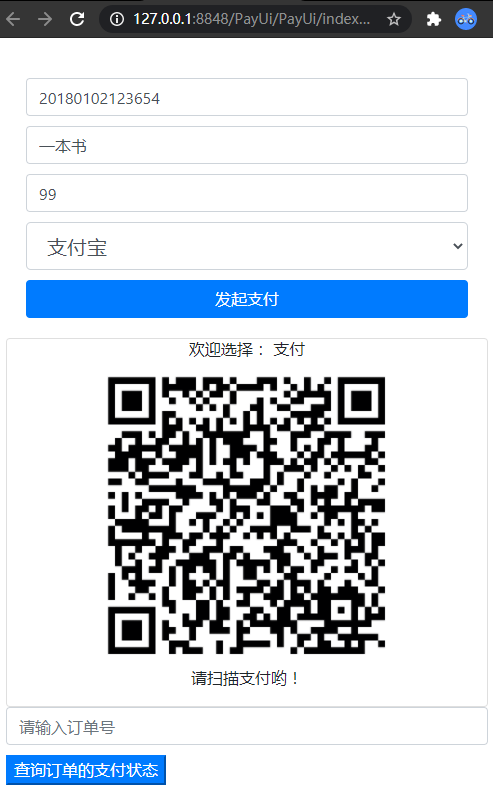
<div class="card" style="display: none;text-align: center;" id="dvpay">
<h6>欢迎选择:<label id="lb1"></label> 支付</h6>
<img style="width: 300px;height: 300px;" id="payimg" />
<p>请扫描支付哟!</p>
</div>
</div>
</div>
<div class="row">
<div class="col align-self-center">
<input class="form-control" id="queryoid" placeholder="请输入订单号" />
<button class="btn-primary" id="btnquery">查询订单的支付状态</button>
<p id="pmsg"></p>
</div>
</div>
</div>
<script type="application/javascript" src="js/jquery-3.4.1.min.js"></script>
<script type="application/javascript">
var l;
$(function() {
$("#btnpay").click(function() {
var o = new Object();
o.oid = $("#oid").val();
o.orderdes = $("#orderdes").val();
o.price = parseFloat($("#price").val()) * 100;
o.paytype = $("#paytype").val();
$.ajax({
method: "post",
url: "http://localhost:8085/api/pay/sendpay",
data: JSON.stringify(o),
headers: {
"Content-Type": "application/json;charset=UTF-8"
},
success: function(obj) {
if (obj.code = 10000) {
$("#dvpay").css("display", "block");
$("#payimg")[0].src = obj.data;
l = setInterval("lxstatus()", 1000);
}
}
})
});
$("#btnquery").click(function() {
console.log("dj");
$.get("http://localhost:8085/api/pay/querypay/" + $("#queryoid").val(), null, function(obj) {
console.log(obj);
if (obj.code == 10000) {
$("#pmsg").text(obj.data);
} else {
alert(obj.msg);
}
})
});
});
function lxstatus() {
$.get("http://localhost:8085/api/pay/querypay/" + $("#oid").val(), null, function(obj) {
if (obj.code == 10000) {
if (obj.data == "支付成功") {
clearInterval(l);
alert("亲,支付成功啦");
}
}
})
}
</script>
</body>
</html>
|