小米云服务:https://i.mi.com/
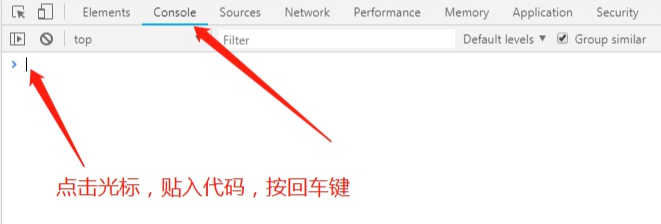
F12,进入浏览器控制台,并点击Console标签,贴入代码,敲击回车键
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 var text = '' ;var resultArray=[];var Ajax ={get : function (url, fn ) {var xhr = new XMLHttpRequest (); open ('GET' , url, false );onreadystatechange = function (if (xhr.readyState == 4 && xhr.status == 200 || xhr.status == 304 ) { call (this , xhr.responseText ); send ();function sortRule (a,b ) {return b.date .getTime ()-a.date .getTime (); function nextPage (syncTag ){var url ='https://i.mi.com/note/full/page/?ts=' +(new Date ()).getTime ()+'&limit=200' ;if (syncTag){'&syncTag=' + syncTag;Ajax .get (url,function (r ) {var result = JSON .parse (r);for (var i in result.data .entries ){let obj = result.data .entries [i];let detailUrl = 'https://i.mi.com/note/note/' +obj.id +'/?ts=' +(new Date ()).getTime ();Ajax .get (detailUrl,function (dtl ) {var detailInfo = JSON .parse (dtl).data .entry ;var date = new Date ();setTime (obj.createDate );var resultObj = {};date =date;content =detailInfo.content ;folderId =detailInfo.folderId ;colorId =detailInfo.colorId ;push (resultObj);if (result.data .entries .length ){nextPage (result.data .syncTag );else {sort (sortRule);"<table>" ;for (let j in resultArray){let resObj = resultArray[j];"<tr class='mytr'><td class='mytd'>\n\n" ;'<div class="card">' ;"<div>" + dateFormat (resObj.date ) +"</div>" ;"<div style='line-height: 12px;'>-----------------------</div>" ;"<div></div>" ;'<div style="margin-left:0px;">' + resObj.content +'</div>' ;replace (/[\n\r]/g , "<br/>" );"</div>" ;"</td></tr>" ;"</table>" ;`<style> .mytd{ padding:10px; border-bottom: 1px solid #dedbdb; } .mytr{} .card{ margin-top:30px; } table{} </style>` ;document .write (text);function dateFormat ( date ) {return date.getFullYear () +"-" getMonth ()+1 ).toString ().padStart (2 ,"0" ) +"-" getDate ().toString ().padStart (2 ,"0" ) +" " getHours ().toString ().padStart (2 ,"0" ) +":" getMinutes ().toString ().padStart (2 ,"0" ) +":" getSeconds ().toString ().padStart (2 ,"0" ) nextPage ();
即可生成一个新的临时页面,按照最新时间排序展示出所有的便签内容(图片和录音无法展示)。
然后就可以 CV 到苹果手机。
效果(此截图为正序):