13-PlantUML插件快速生成时序图
参考资料:
- PlantUML 官方文档:https://plantuml.com/zh/
- PlantUML 在线渲染:https://www.min2k.com/tools/mermaid/
引言
最近在做系统设计的时候,发现要画不少时序图,以前我用的最顺手的工具是draw.io,后来也尝试了语雀自带的画图工具,感觉画画简单的图还行,但是复杂一点的,就比较吃力了。

最开始看下官方文档,发现PlantUML类似MarkDown,似乎需要一点学习成本,简单用了一下,曲线还是挺平缓的,上手相当快!
一、什么是PlantUML?
PlantUML 是一个多功能组件,可快速、直接地创建图表。用户可以使用简单直观的语言起草各种图表。
PlantUML是一个开源工具,它允许我们用简单的文本描述来创建UML图,包括序列图、用例图、类图、对象图、活动图、组件图、部署图、状态图,以及我们今天要讲的时序图。

除了UML图之外,PlantUML 还支持一系列其他图表,例如JSON数据、YAML数据、EBNF图表、架构图等等。PlantUML的一大优势,是图表完全用文本代码描述,这就意味着它可以作为文档嵌入到源代码中,也非常方便版本控制和多人协作,不管是迭代设计、文档编写、系统建模,PlantUML都能胜任。
二、快速入门
PlantUML插件
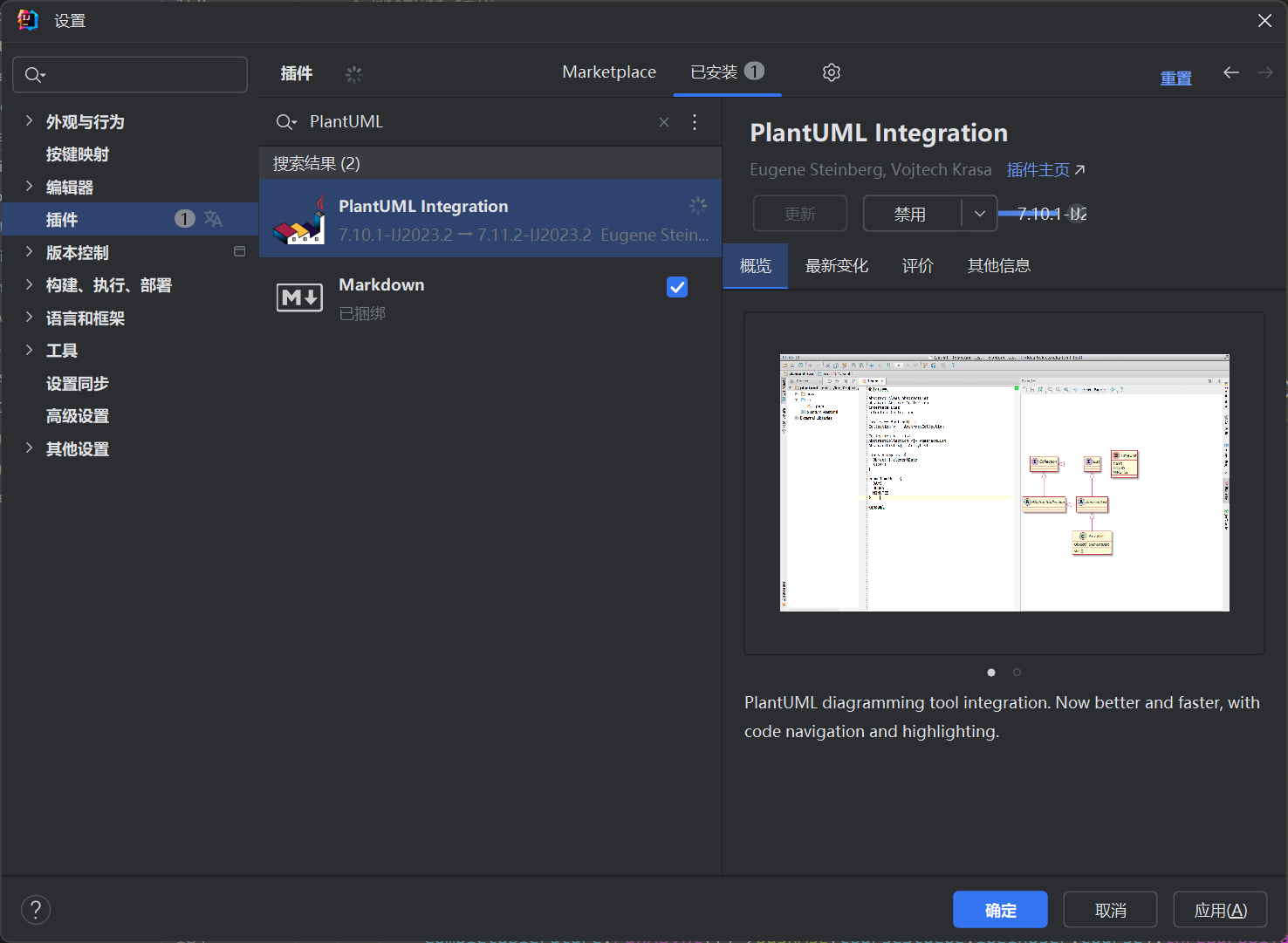
为了便捷地使用PlantUML,许多流行的IDE和代码编辑器提供了集成PlantUML的插件,如Visual Studio Code、IntelliJ IDEA、Eclipse等。插件提供了实时预览、语法高亮和图表导出等功能,能帮助我们更快捷,更高效地画图,整体上IDEA的插件用起来体验最好,但是IDEA大家懂的,太占内存了,VS Code相对而言,用起来就会轻量很多。
IntelliJ IDEA:比如 “PlantUML integration” 可以让我们直接在 IDE 中查看和编辑 PlantUML 图表

- 插件使用效果

- VS Code也是一样,从插件市场搜索安装即可。
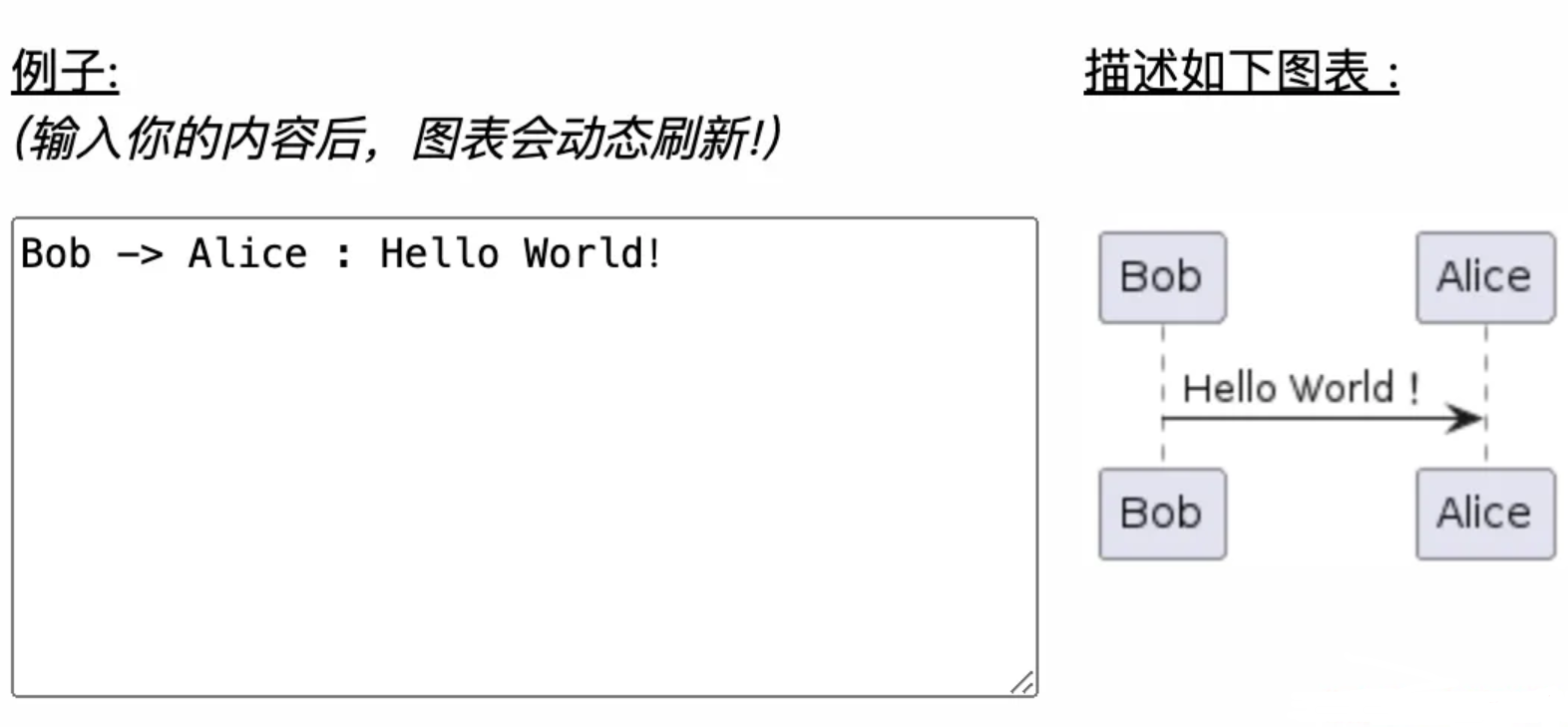
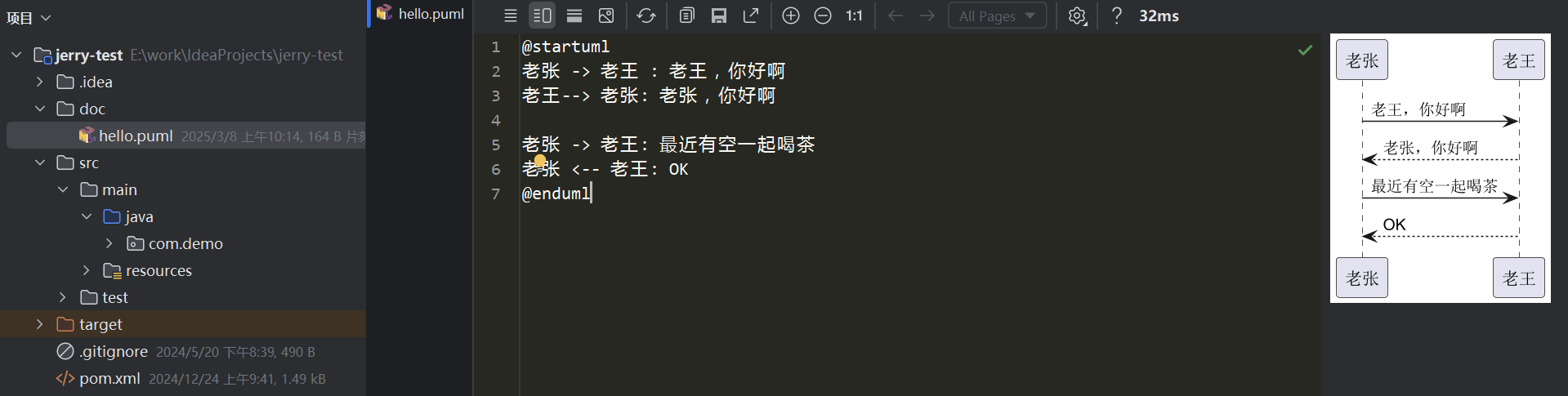
Hello World!
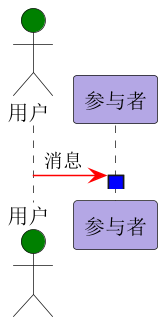
我们先来看个最简单的例子,通过-> 、-->和 :就可以在参与者之间传递消息,不用明确声明参与者。
1 | |

三、PlantUML时序图语法
声明参与者
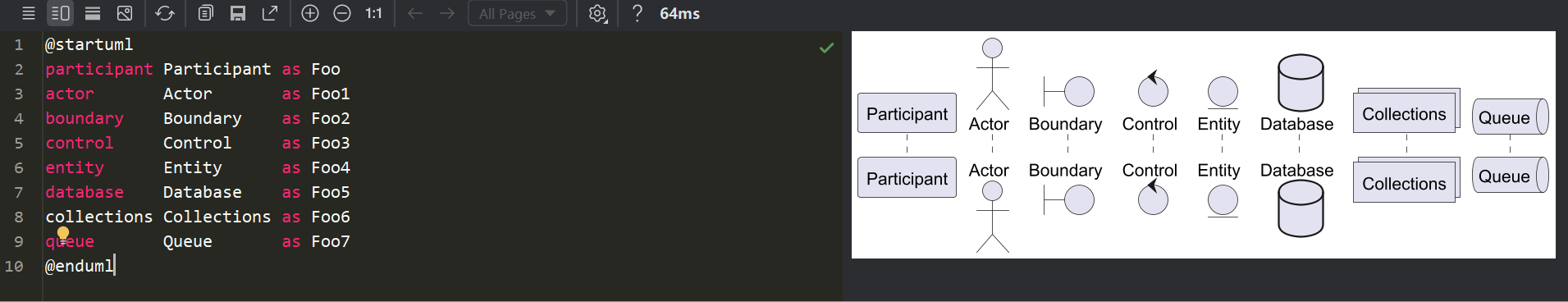
我们使用关键字participant 来声明参与者,就可以对该参与者进行更多的控制。声明的顺序就是默认的显示顺序 。我们也可以用这些关键字来声明参与者,给参与者设置不同的形状。
- actor(角色)
- boundary(边界)
- control(控制)
- entity(实体)
- database(数据库)
- collections(集合)
- queue(队列)
我们还可以通过 as关键字重命名参与者。
1 | |

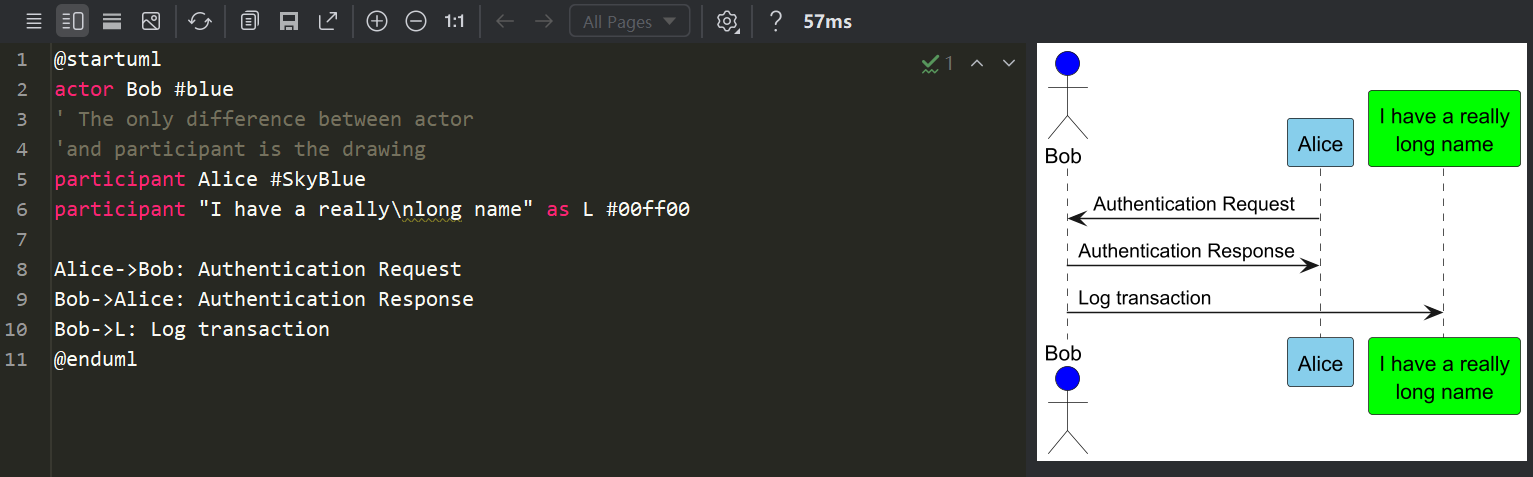
默认的颜色比较单调,也可以通过#来设置参与者的颜色:
1 | |

消息传递
在不同参与者之间,通过箭头+:来表示消息传递。
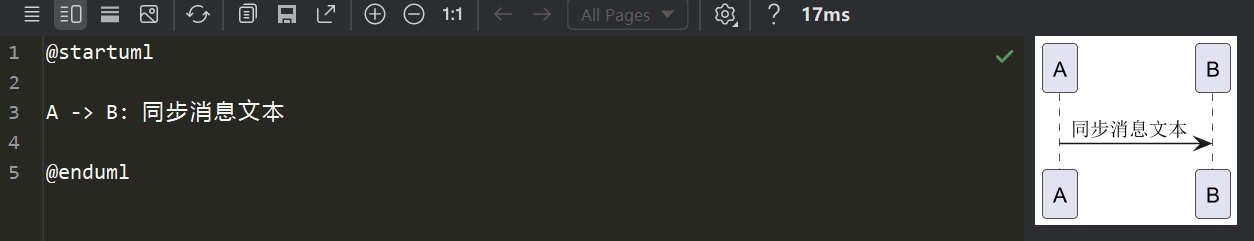
- 同步消息:
1 | |

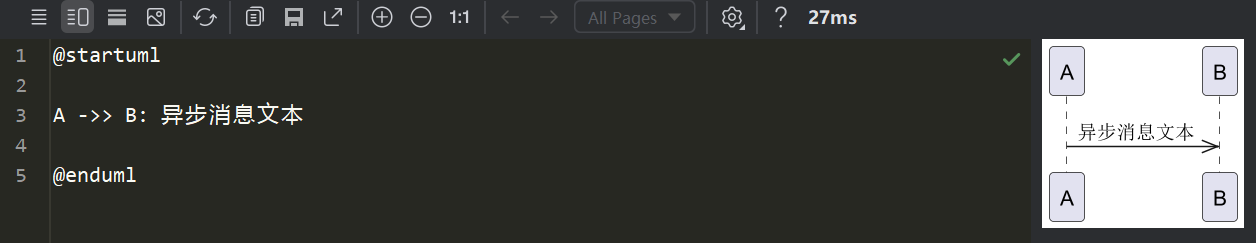
- 异步消息:由发送者A指向接收者B,表示A发送后不需要等待B立即处理。
1 | |

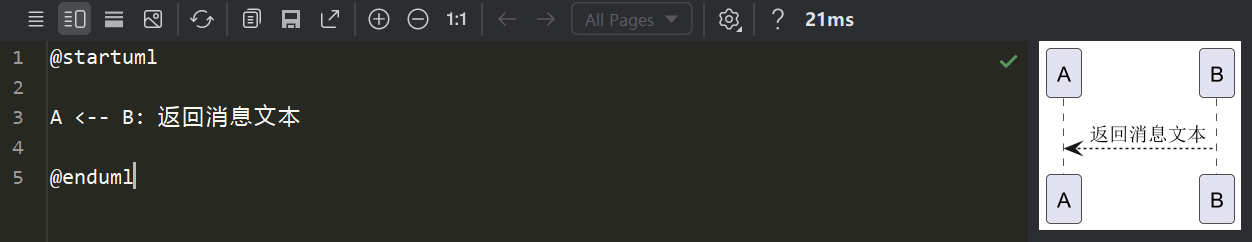
- 返回消息:通常从接收者返回到发送者,标识一个回应。
1 | |

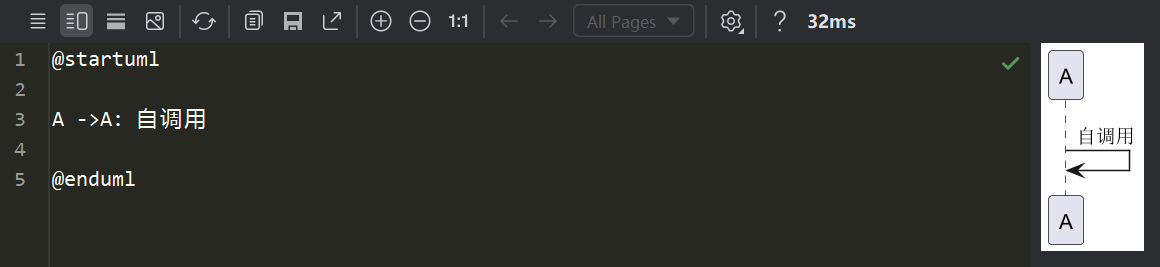
自调用:一个参与者直接发送消息给自己,表示自我处理或运算。
1
A ->A: 自调用
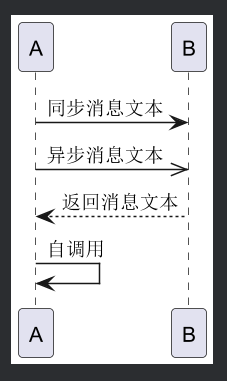
整体效果:

生命线与激活条
生命线(Lifeline)与激活条(Activation Bar)
在时序图中,生命线表示对象在一段时间内的活动状态,也就是从参与者往下延伸的那条虚线。激活条用来表示参与者或对象在处理某个任务期间的活动状态,是生命线的一部分,矩形条形式出现。
生命线的激活与撤销:可以用下面这些关键字来控制生命线的激活与撤销
- activate: 显示参与者的活动状态开始
- deactivate: 指示参与者的活动状态结束。
- destroy: 用于表示参与者的生命线终结,通常表示对象生命周期的结束。
1 | |

- 生命线的嵌套与颜色:我们还可以使用嵌套激活条来表示内部调用,并可以给生命线添加颜色。
1 | |

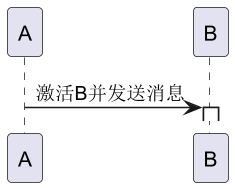
- 自动激活:在发送消息时自动显示激活条。
1 | |

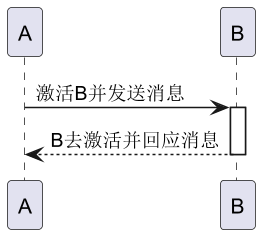
- 自动去激活:在接收回应时自动隐藏激活条。
1 | |

分组和替代
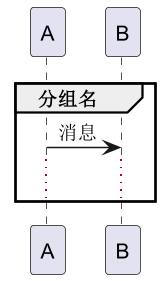
- 分组:用于逻辑上分组一系列交互。
1 | |

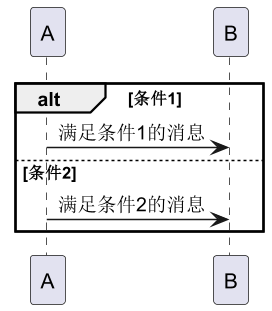
- 替代(Alt/Else):表示基于条件的替代执行流程。
1 | |

注释
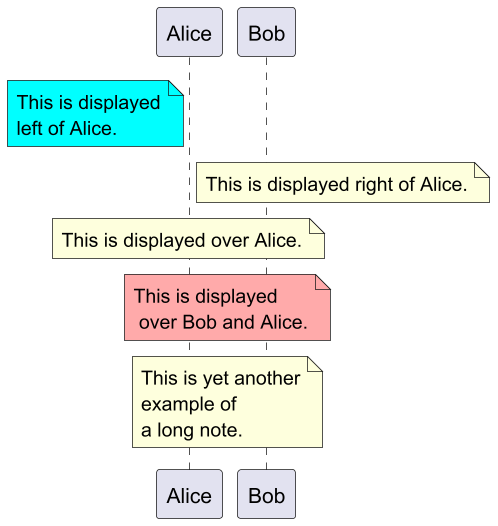
注释用于添加说明性文本。
- 可以用note left of,note right of或note over来控制注释相对节点的位置,还可以通过修改背景色来高亮显示注释。
1 | |

颜色
Choosing colors在 PlantUML 中,我们可以对时序图的各个元素自定义颜色,比如参与者(actors)、对象(objects)、激活条(activation bars)等,来让我们的时序图更加美观。在声明元素时,可以直接指定颜色,格式为#颜色代码。颜色代码可以是不同的形式:
- 直接指定颜色:颜色代码可以是一个十六进制颜色值,也可以是预定义的颜色名称。
1 | |

- 使用
skinparam设置颜色:除了直接为特定元素指定颜色外,还可以使用skinparam全局设置时序图中的颜色。用这种方式更改元素的默认颜色比较方便:
1 | |

当使用 skinparam 时,我们可以设置许多不同属性的颜色,如边框颜色(BorderColor)、背景颜色(BackgroundColor)、字体颜色(FontColor)和激活条颜色(SequenceGroupBodyBackgroundColor)。更多语法可以直接查看官方文档:顺序图的语法和功能,目前这些内容,已经足够我们常见的时序图需求了。
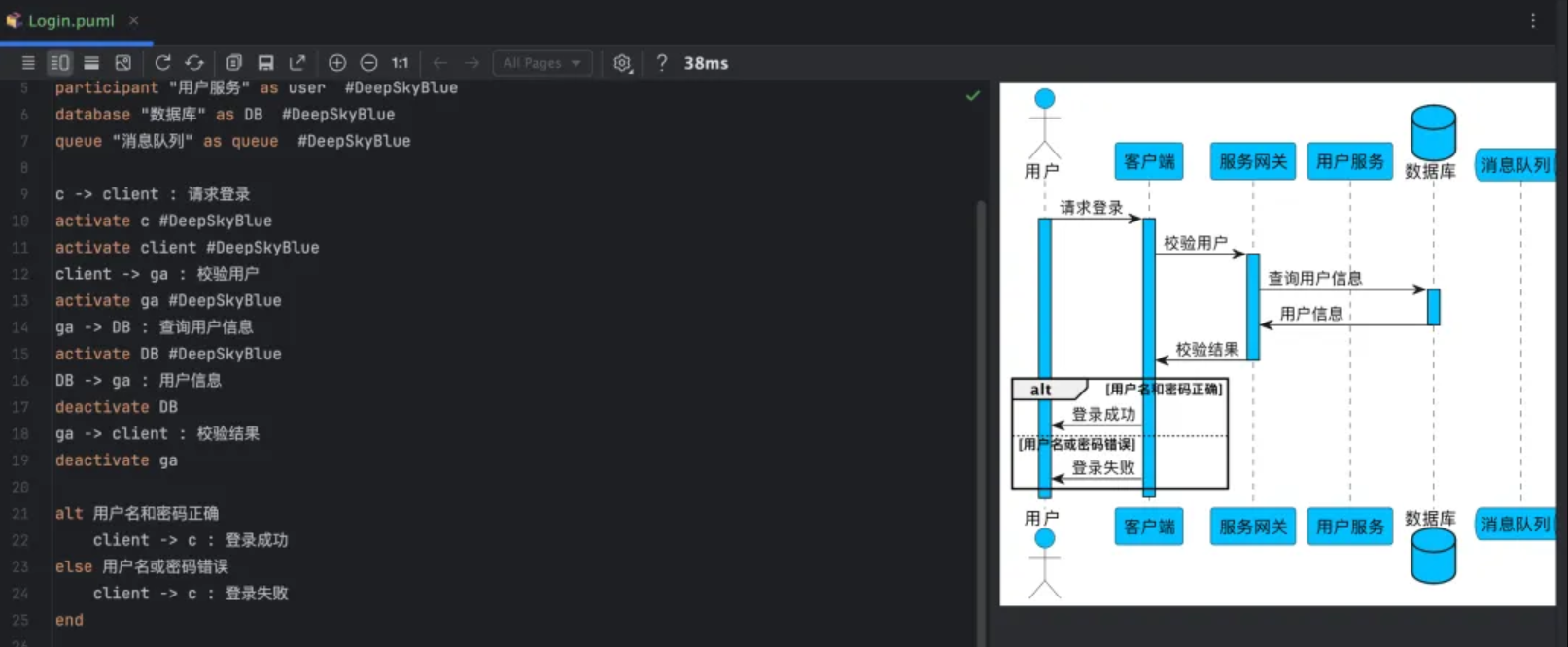
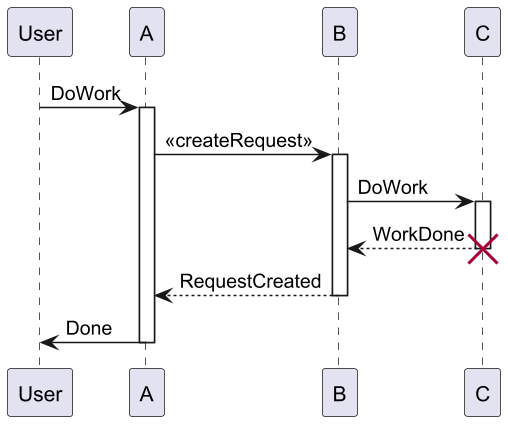
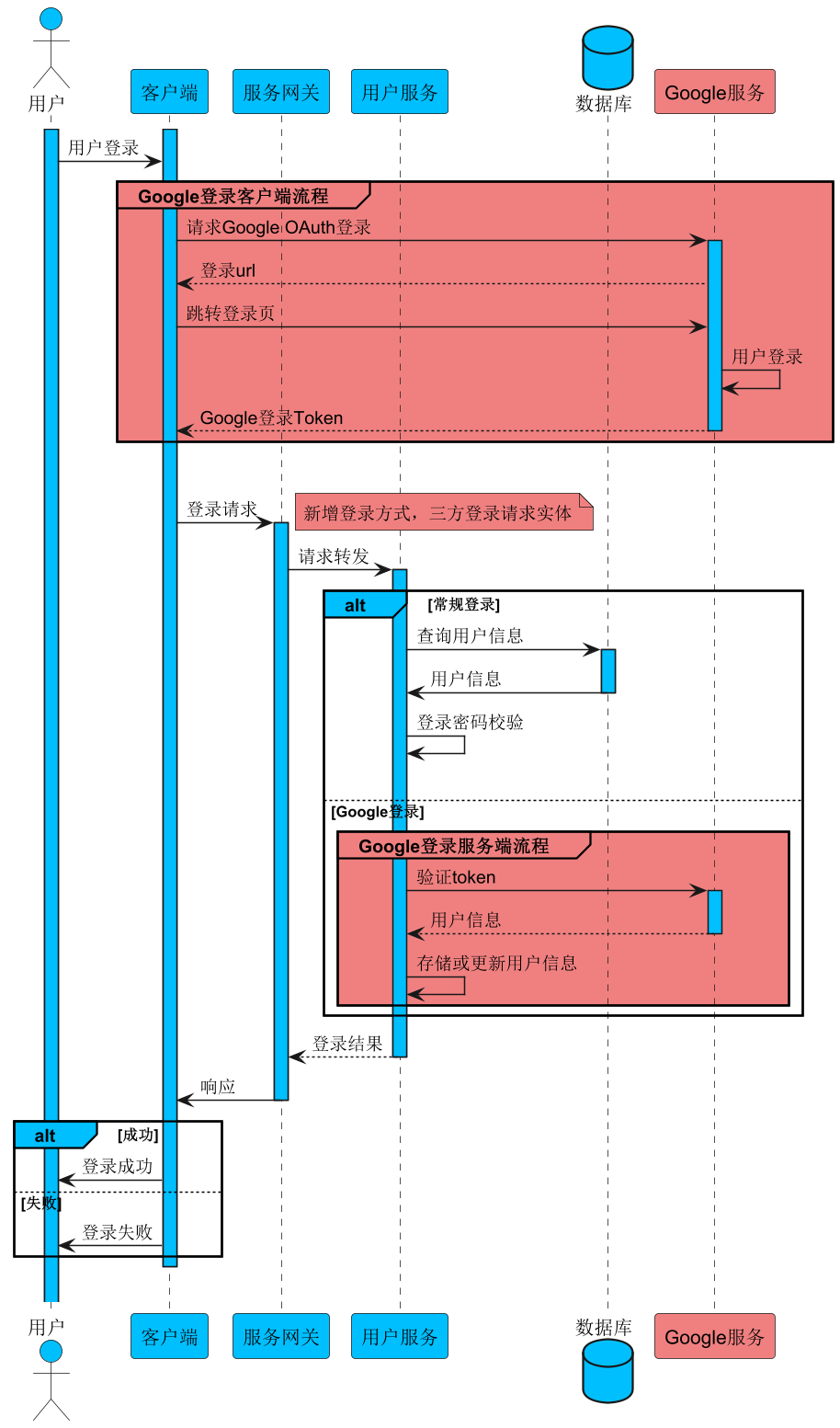
四、完整实例
我们接下来看一个稍微完整一点的例子,在这个例子中,我们的需求,是要在原本的登录的基础上,引入Google登录。
1 | |

五、总结
PlantUML使用起来整体上还是非常舒服的,对我而言,这几个特点让我爱不释手:
- 提供了类似MarkDown的所见即所得的使用体验,免去调整图形之扰
- PlantUML本质是文本,可以进行版本控制,多人协同
- 语雀支持文本画图的功能,可以嵌入PlantUML文本,支持在语雀文档里直接修改
PlantUML还有很强大的扩展性和灵活性,我们可以通过 官方文档:https://plantuml.com/zh/ 继续探索更多高级语法和技巧,来绘制更加复杂和丰富的图表。
附:补充
AI 如 deepseek 生成 mermaid 语法,然后直接使用 PlantUML 进行渲染,画图效率直接成倍提升。
而且修改起来也很便捷,因为从面向画图工具变成面向文本语言了。
