1. CSS 样式使用方式
1.1 内联方式
标签内,单独对特定标签元素生效,简单,但不能复用。
1
| <font style="color: red;">这是一行字</font>
|
1.2 内部方式
- 在 head 标签中,使用 style 标签
- 使用选择器选中元素
- 编写 css 代码
1
2
3
4
5
6
7
8
| <style type="text/css">
font{
font-size: 50px;
color: darkblue;
}
a{ text-decoration:none }
</style>
</head>
|
1.3 外部方式
- 新建一个 css 样式文件
- 编写 css 代码
- 在 html 文件中引入 css 外部文件,使用 link 标签引入
1
| <link rel="stylesheet" type="text/css" href="./css/01CSS.css"/>
|
2. CSS 选择器
2.1 标签选择器

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标签选择器</title>
<style type="text/css">
span {
color: green;
}
</style>
</head>
<body>
<span>this is span</span> <br>
</body>
</html>
|
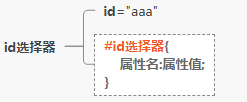
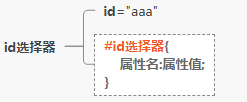
2.2 id选择器

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS-id选择器</title>
<style type="text/css">
#aaa {
color: red;
}
#bbb {
color: blue;
}
</style>
</head>
<body>
<p id="aaa">This is impontment!</p>
<p id="bbb">This is impontment!</p>
</body>
</html>
|
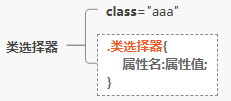
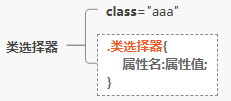
2.3 class选择器

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS类选择器</title>
<style type="text/css">
.aaa{
color: red;
}
.bbb{
color: blue;
}
</style>
</head>
<body>
<p class="aaa">hello, css!</p>
<p class="aaa">hello, css!</p>
<p class="bbb">hello, css!</p>
<p class="bbb">hello, css!</p>
</body>
</html>
|
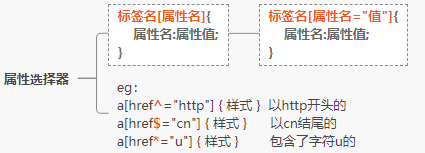
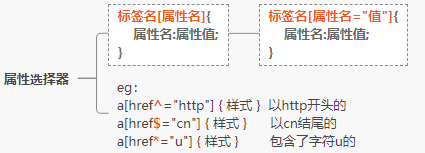
2.4 属性选择器

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS-属性选择器</title>
<style type="text/css">
input[type="text"]{
color: red;
}
font[size]{
color: blue;
}
</style>
</head>
<body>
<div>
账号:<input type="text" name="username" placeholder="请输入用户名" /> <br>
密码:<input type="password" name="password" placeholder="请输入用户名" />
</div>
<font size="20px" color="">这是20号字</font>
</body>
</html>
|

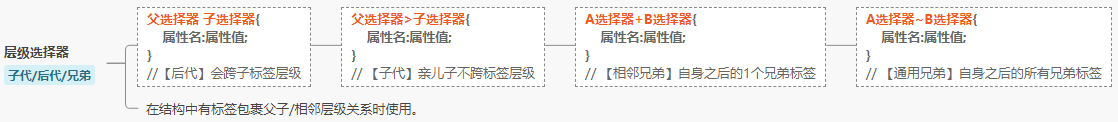
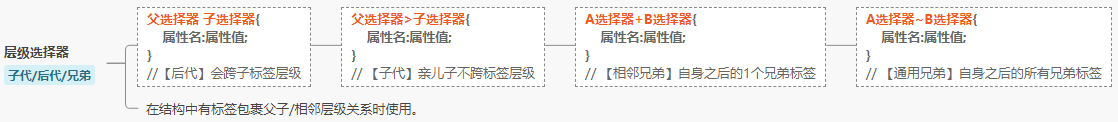
2.5 层级选择器(子代、后代、相邻兄弟、通用兄弟)

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS-层级选择器</title>
<style type="text/css">
div p{
color: red;
}
#div1>p{
color: green;
}
#tp+div {
color: blue;
}
#tp~div {
color: yellow;
}
</style>
</head>
<body>
<div id="div1">
<span>今天天气好</span>
<p id="tp">天气那好了?</p>
<div>
<p>别人遛狗了</p>
<span>那是谁在遛狗了。。。</span>
</div>
</div>
</body>
</html>
|

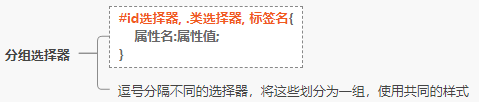
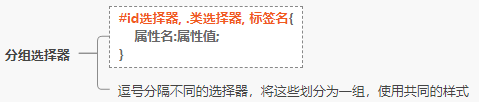
2.6 分组选择器

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器分组</title>
<style type="text/css">
#font, .class, span{
font-size: 30px;
color: red;
}
</style>
</head>
<body>
<font id="font">this is font</font>
<div class="class">this is div</div>
<span>this is span</span> <br>
</body>
</html>
|